From Wikipedia, the free encyclopedia
|
|
This article is missing information about WPF’s successor and the Avalonia framework. Please expand the article to include this information. Further details may exist on the talk page. (April 2020) |
| Original author(s) | Microsoft |
|---|---|
| Developer(s) | .NET Foundation |
| Initial release | November 21, 2006; 16 years ago |
| Stable release |
v6.0.2 |
| Repository |
|
| Written in | C#, C++, C |
| Operating system | Microsoft Windows |
| Platform | .NET Framework, .NET |
| Type | Software framework |
| License | MIT License |
| Website | docs.microsoft.com/en-us/dotnet/framework/wpf/index |
Windows Presentation Foundation (WPF) is a free and open-source graphical subsystem (similar to WinForms) originally developed by Microsoft for rendering user interfaces in Windows-based applications. WPF, previously known as «Avalon», was initially released as part of .NET Framework 3.0 in 2006. WPF uses DirectX and attempts to provide a consistent programming model for building applications. It separates the user interface from business logic, and resembles similar XML-oriented object models, such as those implemented in XUL and SVG.[2]
Overview[edit]
WPF employs XAML, an XML-based language, to define and link various interface elements.[3] WPF applications can be deployed as standalone desktop programs or hosted as an embedded object in a website. WPF aims to unify a number of common user interface elements, such as 2D/3D rendering, fixed and adaptive documents, typography, vector graphics, runtime animation, and pre-rendered media. These elements can then be linked and manipulated based on various events, user interactions, and data bindings.[4]
WPF runtime libraries are included with all versions of Microsoft Windows since Windows Vista and Windows Server 2008. Users of Windows XP SP2/SP3 and Windows Server 2003 can optionally install the necessary libraries.[5][6]
Microsoft Silverlight provided functionality that is mostly a subset of WPF to provide embedded web controls comparable to Adobe Flash. 3D runtime rendering had been supported in Silverlight since Silverlight 5.[7]
At the Microsoft Connect event on December 4, 2018, Microsoft announced releasing WPF as open source project on GitHub. It is released under the MIT License. Windows Presentation Foundation has become available for projects targeting the .NET software framework, however, the system is not cross-platform and is still available only on Windows.[8][9]
Features[edit]
Direct3D[edit]
Graphics, including desktop items like windows, are rendered using Direct3D. This allows the display of more complex graphics and custom themes, at the cost of GDI’s wider range of support and uniform control theming. It allows Windows to offload some graphics tasks to the GPU. This reduces the workload on the computer’s CPU. GPUs are optimized for parallel pixel computations. This tends to speed up screen refreshes at the cost of decreased compatibility in markets where GPUs are not necessarily as powerful, such as the netbook market.
WPF’s emphasis on vector graphics allows most controls and elements to be scaled without loss in quality or pixelization, thus increasing accessibility. With the exception of Silverlight, Direct3D integration allows for streamlined 3D rendering. In addition, interactive 2D content can be overlaid on 3D surfaces natively.[10][11]
Data binding[edit]
- WPF has a built-in set of data services to enable application developers to bind and manipulate data within applications. It supports four types of data binding:
- one time: where the client ignores updates on the server.
- one way: where the client has read-only access to data.
- two way: where client can read from and write data to the server
- one way to source: where the client has write-only access to data
- LINQ queries, including LINQ to XML, can also act as data sources for data binding.[11]
- Binding of data has no bearing on its presentation. WPF provides data templates to control presentation of data.
- A set of built-in controls is provided as part of WPF, containing items such as button, menu, grids, and list box.
- Dependency Properties can be added to Behaviours or Attached Properties to add custom binding properties.
- A powerful concept in the WPF is the logical separation of a control from its appearance.
- A control’s template can be overridden to completely change its visual appearance.
- A control can contain any other control or layout, allowing for a high degree of control over composition.
- Features retained mode graphics. Repainting the display isn’t always necessary.
Media services[edit]
- The WPF provides an integrated system for building user interfaces with common media elements like vector and raster images, audio, and video. WPF also provides an animation system and a 2D/3D rendering system.[12]
- WPF provides shape primitives for 2D graphics along with a built-in set of brushes, pens, geometries, and transforms.
- The 3D capabilities in WPF are a subset of the full-feature set provided by Direct3D. However, WPF provides tighter integration with other features like user interfaces, documents, and media. This makes it possible to have 3D user interfaces, 3D documents, or 3D media.
- There is support for most common image formats: BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF, and ICON.
- WPF supports the video formats WMV, MPEG and some AVI files by default, but since it has Windows Media Player running beneath, WPF can use all the codecs installed for it.
Templates[edit]
- In WPF you can define the look of an element directly, via its properties, or indirectly with a template or style. At its simplest a style is a combination of property settings that can be applied to a UI element with a single property attribute. Templates are a mechanism for defining alternative UI for portions of your WPF application. There are several template types available in WPF (ControlTemplate, DataTemplate, HierarchicalDataTemplate, and ItemsPanelTemplate).
Control templates
- Underlying all UI controls in WPF is a new composition model. Every control is composed of one or more ‘visuals’. These visual sub-elements are turned into a hierarchical visual tree by WPF and eventually rendered by the GPU. Because WPF controls are not wrappers for standard Windows controls their UI can be radically changed without affecting the normal behavior of the control.
- Every control in WPF has a default ‘template’ that defines its visual tree. The default template is created by the control author and is replaceable by other developers and designers. The substitute UI is placed within a ControlTemplate.
Data templates
- WPF has a flexible data binding system. UI elements can be populated and synchronized with data from an underlying data model. Rather than showing simple text for the bound data, WPF can apply a data template (replaceable UI for .NET types) before rendering to the visual tree.
Animations[edit]
- WPF supports time-based animations, in contrast to the frame-based approach. This decouples the speed of the animation from how the system is performing.
- WPF supports low level animation via timers and higher level abstractions of animations via the Animation classes.
- Any WPF element property can be animated as long as it is registered as a dependency property.
- Animation classes are based on the .NET type of property to be animated. For instance, changing the color of an element is done with the ColorAnimation class and animating the width of an element (which is typed as a double) is done with the DoubleAnimation class.
- Animations can be grouped into Storyboards.
- Storyboards are the primary way to start, stop, pause and otherwise manipulate the animations.
- Animations can be triggered by external events, including user action.[13]
- Scene redraws are time triggered.[13]
- Presentation timers are initialized and managed by WPF.[13]
- Animation effects can be defined on a per-object basis, which can be accessed directly from XAML markup.[13]
Imaging[edit]
- WPF can natively access Windows Imaging Component (WIC) code and APIs allowing developers to write image codecs for their specific image file formats.
Effects[edit]
- WPF 3.0 provides for Bitmap effects (BitmapEffect class), which are raster effects applied to a Visual. These raster effects are written in unmanaged code and force rendering of the Visual to be performed on the CPU and not hardware accelerated by the GPU. BitmapEffects were deprecated in .NET 3.5 SP 1.
- .NET Framework 3.5 SP1 adds the Effect class, which is a Pixel-Shader 2.0 effect that can be applied to a visual, which allows all rendering to remain on the GPU.
- The Effect class is extensible, allowing applications to specify their own shader effects.
- The Effect class, in .NET 3.5 SP1 and 4.0, ships with two built-in effects, BlurEffect and DropShadowEffect. There are no direct replacements for OuterGlowBitmapEffect, EmbossBitmapEffect and BevelBitmapEffect, previously provided by the deprecated BitmapEffect class. However, there are other ways of achieving the same results with the Effect class. For example, developers can get an outer glow effect by using the DropShadowEffect with its ShadowDepth set to 0.
- Although the BitmapEffect class was marked as deprecated in .Net Framework 3.5 SP1, its use was still allowed and these effects would still render correctly. In .Net Framework 4.0 the BitmapEffect class was effectively deprecated — code referencing BitmapEffect still builds without errors, but no effect gets actually rendered.
Documents[edit]
- WPF natively supports paginated documents. It provides the
DocumentViewerclass, which is for reading fixed layout documents. TheFlowDocumentReaderclass offers different view modes such as per-page or scrollable and also reflows text if the viewing area is resized. - Natively supports XML Paper Specification documents.
- Supports reading and writing paginated documents using Open Packaging Conventions.
Text[edit]
- WPF includes a number of text rendering features that were not available in GDI. This is the first Microsoft programming interface to expose OpenType features to software developers, supporting OpenType, TrueType, and OpenType CFF (Compact Font Format) fonts.
- Support for OpenType typographic features includes:
- Ligatures
- Old-style numerals (for example, parts of the glyph hang below the text baseline)
- Swash variants
- Fractions
- Superscript and subscript
- Small caps
- Line-level justification
- Ruby characters
- Glyph substitution
- Multiple baselines
- Contextual and Stylistic Alternates
- Kerning
- WPF handles texts in Unicode, and handles texts independent of global settings, such as system locale. In addition, fallback mechanisms are provided to allow writing direction (horizontal versus vertical) handled independent of font name; building international fonts from composite fonts, using a group of single-language fonts; composite fonts embedding. Font linking and font fallback information is stored in a portable XML file, using composite font technology.[14] The XML file has extension .CompositeFont.
- The WPF text engine also supports built-in spell checking. It also supports such features as automatic line spacing, enhanced international text, language-guided line breaking, hyphenation, and justification, bitmap effects, transforms, and text effects such as shadows, blur, glow, rotation etc. Animated text is also supported; this refers to animated glyphs, as well as real-time changes in position, size, color, and opacity of the text.
- WPF text rendering takes advantage of advances in ClearType technology, such as sub-pixel positioning, natural advance widths, Y-direction anti-aliasing, hardware-accelerated text rendering, as well as aggressive caching of pre-rendered text in video memory.[15] ClearType cannot be turned off in older WPF 3.x applications.[16] Unlike the ClearType in GDI or GDI+, WPF ClearType does not snap glyphs to pixels horizontally, leading to a loss of contrast disliked by some users.[17] The text rendering engine has been rewritten in WPF 4.0, correcting this issue.[18]
- The extent to which glyphs are cached is dependent on the video card. DirectX 10 cards are able to cache the font glyphs in video memory, then perform the composition (assembling of character glyphs in the correct order, with the correct spacing), alpha-blending (application of anti-aliasing), and RGB blending (ClearType’s sub-pixel color calculations), entirely in hardware. This means that only the original glyphs need to be stored in video memory once per font (Microsoft estimates that this would require 2 MB of video memory per font), and other operations such as the display of anti-aliased text on top of other graphics—including video—can also be done with no computation effort on the part of the CPU. DirectX 9 cards are only able to cache the alpha-blended glyphs in memory, thus requiring the CPU to handle glyph composition and alpha-blending before passing this to the video card. Caching these partially rendered glyphs requires significantly more memory (Microsoft estimates 5 MB per process). Cards that don’t support DirectX 9 have no hardware-accelerated text rendering capabilities.
Interoperability[edit]
- Windows Forms is also possible through the use of the
ElementHostandWindowsFormsHostclasses.
To enable the use of WinForms, the developer executes this from their WPF C# code:
System.Windows.Forms.Integration.WindowsFormsHost.EnableWindowsFormsInterop();
Alternative input[edit]
- WPF supports digital ink-related functionality.
- WPF 4.0 supports multi-touch input on Windows 7 and above.
Accessibility[edit]
- WPF supports Microsoft UI Automation to allow developers to create accessible interfaces.
- This API also allows automated test scripts to interact with the UI.[19]
XAML[edit]
Following the success of markup languages for web development, WPF introduces eXtensible Application Markup Language (XAML; ), which is based on XML. XAML is designed as a more efficient method of developing application user interfaces.[20]
The specific advantage that XAML brings to WPF is that XAML is a completely declarative language, allowing the developer (or designer) to describe the behavior and integration of components without the use of procedural programming. Although it is rare that an entire application will be built completely in XAML, the introduction of XAML allows application designers to more effectively contribute to the application development cycle. Using XAML to develop user interfaces also allows for separation of model and view, which is considered a good architectural principle. In XAML, elements and attributes map to classes and properties in the underlying APIs.
As in web development, both layouts and specific themes are well suited to markup, but XAML is not required for either. Indeed, all elements of WPF may be coded in a .NET language (C#, VB.NET). The XAML code can ultimately be compiled into a managed assembly in the same way all .NET languages are.
Architecture[edit]
The WPF architecture. Blue elements are Windows components; brown ones are WPF components.
The architecture of WPF spans both managed code and native code components. However, the public API exposed is only available via managed code. While the majority of WPF is in managed code, the composition engine which renders the WPF applications is a native component. It is named Media Integration Layer (MIL) and resides in milcore.dll. It interfaces directly with DirectX and provides basic support for 2D and 3D surfaces, timer-controlled manipulation of contents of a surface with a view to exposing animation constructs at a higher level, and compositing the individual elements of a WPF application into a final 3D «scene» that represents the UI of the application and renders it to the screen.[21][22] The Desktop Window Manager also uses the MIL for desktop and window composition.[23] The media codecs are also implemented in unmanaged code, and are shipped as windowscodecs.dll.[21] In the managed world, PresentationCore (presentationcore.dll) provides a managed wrapper for MIL and implements the core services for WPF,[21] including a property system that is aware of the dependencies between the setters and consumers of the property, a message dispatching system by means of a Dispatcher object to implement a specialized event system and services which can implement a layout system such as measurement for UI elements.[22] PresentationFramework (presentationframework.dll) implements the end-user presentational features, including layouts, time-dependent, story-board based animations, and data binding.[22]
WPF exposes a property system for objects which inherit from DependencyObject, that is aware of the dependencies between the consumers of the property, and can trigger actions based on changes in properties. Properties can be either hard coded values or expressions, which are specific expressions that evaluate to a result. In the initial release, however, the set of expressions supported is closed.[22] The value of the properties can be inherited from parent objects as well. WPF properties support change notifications, which invoke bound behaviors whenever some property of some element is changed. Custom behaviors can be used to propagate a property change notification across a set of WPF objects. This is used by the layout system to trigger a recalculation of the layout on property-changes, thus exposing a declarative programming style for WPF, whereby almost everything, from setting colors and positions to animating elements can be achieved by setting properties.[22] This allows WPF applications to be written in XAML, which is a declarative mark-up language, by binding the keywords and attributes directly to WPF classes and properties.[24]
The interface elements of a WPF application are maintained as a class of Visual objects. Visual objects provide a managed interface to a composition tree which is maintained by Media Integration Layer (MIL). Each element of WPF creates and adds one or more composition nodes to the tree. The composition nodes contain rendering instructions, such as clipping and transformation instructions, along with other visual attributes. Thus the entire application is represented as a collection of composition nodes, which are stored in a buffer in the system memory. Periodically, MIL walks the tree and executes the rendering instructions in each node, thus compositing each element on to a DirectX surface, which is then rendered on screen. MIL uses the painter’s algorithm, where all the components are rendered from back of the screen to the front, which allows complex effects like transparencies to be easily achieved. This rendering process is hardware accelerated using the GPU.[22] The composition tree is cached by MIL, creating a retained mode graphics, so that any changes to the composition tree needs only to be incrementally communicated to MIL. This also frees the applications of managing repainting the screen; MIL can do that itself as it has all the information necessary. Animations can be implemented as time-triggered changes to the composition tree. On the user visible side, animations are specified declaratively, by setting some animation effect to some element via a property and specifying the duration. The code-behind updates the specific nodes of the tree, via Visual objects, to represent both the intermediate states at specified time intervals as well as the final state of the element. MIL will render the changes to the element automatically.[25]
All WPF applications start with two threads: one for managing the UI and another background thread for handling rendering and repainting.[26] Rendering and repainting is managed by WPF itself, without any developer intervention. The UI thread houses the Dispatcher (via an instance of DispatcherObject), which maintains a queue of UI operations that need to be performed (as a tree of Visual objects), sorted by priority. UI events, including changing a property that affects the layout, and user interaction events raised are queued up in the dispatcher, which invokes the handlers for the events. Microsoft recommends that the event handlers only update the properties to reflect new content for application responsiveness, with the new content being generated or retrieved in a background thread.[26] The render thread picks up a copy of the visual tree and walks the tree calculating which components will be visible and renders them to Direct3D surfaces. The render thread also caches the visual tree, so only changes to the tree need to be communicated, which will result in updating just the changed pixels. WPF supports an extensible layout model. Layout is divided into two phases: Measure; and Arrange. The Measure phase recursively calls all elements and determines the size they will take. In the Arrange phase, the child elements are recursively arranged by their parents, invoking the layout algorithm of the layout module in use.[22][27]
Tools[edit]
A number of development tools are available for developing Windows Presentation Foundation applications.
Microsoft tools[edit]
- Microsoft Visual Studio is a developer-oriented IDE that contains a combination XAML editor and WPF visual designer, beginning with Visual Studio 2008.
- Prior to Visual Studio 2008, the WPF designer add-in, codenamed Cider, was the original release of a WYSIWYG editor for creating WPF windows, pages, and user controls. It was available for Visual Studio 2005 as a Visual Studio 2005 extensions for .NET Framework 3.0 CTP for the initial release of WPF.[28]
- Microsoft Visual Studio Express 2008 and later editions, particularly Visual C# Express and Visual Basic Express, also have the WPF designer integrated.
- Microsoft Blend is a designer-oriented tool that provides an artboard for the creation of WPF applications with 2D and 3D graphics, text and forms content. It generates XAML that may be exported into other tools and shares solution (sln files) and project formats (csproj, vbproj) with Microsoft Visual Studio.
- Microsoft Expression Design is a bitmap and 2D-vector graphics tool for exporting to XAML.
- XAMLPad is a lightweight tool included in the .NET Framework SDK. It can create and render XAML files using a split screen UI layout. It also provides a tree view of the markup in a panel.
Third-party tools[edit]
- SharpDevelop, an open-source .NET IDE, includes WPF application design abilities. It is a free alternative to Visual Studio.[29]
- PowerBuilder .NET by Sybase is a 4GL tool that translates PowerBuilder code, graphical objects to XAML and allows deploying the application as a WPF target.[30]
- Essential Studio for WPF by Syncfusion is a package of over 100 modern WPF UI controls for building beautiful, high performance line-of-business WPF applications.[31]
Deployment[edit]
WPF’s deployment model offers both standalone and XAML Browser Applications (XBAP, pronounced «ex-bap») flavors. The programming model for building either type of application is similar.
Standalone applications are those that have been locally installed on the computer using software such as ClickOnce or Windows Installer (MSI) and which run on the desktop. Standalone applications are considered full trust and have full access to a computer’s resources.
XAML Browser Applications (XBAPs) are programs that are hosted inside a web browser. Pre-.NET4 XBAP applications run in a partial trust sandbox environment, and are not given full access to the computer’s resources and not all WPF functionality is available. The hosted environment is intended to protect the computer from malicious applications. XBAPs can run as fully trusted applications in .NET 4, with full access to computer resources. Starting an XBAP from an HTML page or vice versa is seamless (there is no security or installation prompt). Although one gets the perception of the application running in the browser, it actually runs in an out-of-process executable different from the browser.
Internet Explorer[edit]
As of the release of .NET Framework 3.0, XBAPs would only run in IE.
Firefox support[edit]
With the release of .NET Framework 3.5 SP1, XBAP also runs in Mozilla Firefox using the included extension. On October 16, 2009, Mozilla added the Firefox plugin and extension to its add-ons blocklist, because of a remotely exploitable serious security vulnerability, in agreement with Microsoft.[32] Two days later, the block was removed. On Windows 7, the Firefox plugin does not run by default.[33] A reinstallation of the .NET Framework 3.5 SP1 will install the plugin and add support for XBAP applications on Firefox.[34] Alternatively, hard-copying the plugin DLLs from a working Windows XP/Vista installation to the plugin directory of Mozilla Firefox will also reinstate support for XBAP applications.[34] The WPF plugin DLLs reside in the following directories (depending on the Framework version):
- 3.5 [SP1]
- C:WindowsMicrosoft.NETFrameworkv3.5WPFNPWPF.dll
- 4.0
- C:WindowsMicrosoft.NETFrameworkWPFNPWPF.dll
Microsoft Silverlight[edit]
Silverlight (codenamed WPF/E) is a deprecated cross-browser browser plugin which contained WPF-based technology (including XAML)[35] that provided features such as video, vector graphics, and animations to multiple operating systems including Windows 7, Windows Vista, Windows XP, and Mac OS X. Microsoft sanctioned a limited number of third-party developers to work on ports for certain Linux distributions.[36] Specifically, it was provided as an add-on for Mozilla Firefox, Internet Explorer 6 and above, Google Chrome 42 and below and Apple Safari.
.NET Micro Framework[edit]
The .NET Micro Framework includes a GUI object model loosely based on WPF, although without support for XAML.
References[edit]
- ^ «v6.0.2». github.com. 2022-02-09. Retrieved 2022-02-19.
- ^ Nathan, Adam (2006). Windows Presentation Foundation Unleashed. Pearson Education. ISBN 9780132715621.
- ^ dotnet-bot. «XAML Overview (WPF)». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ Sells, Chris; Griffiths, Ian (2007). Programming WPF: Building Windows UI with Windows Presentation Foundation. «O’Reilly Media, Inc.». ISBN 9780596554798.
- ^ «.NET». Microsoft. Retrieved 31 March 2018.
- ^ «Microsoft .NET Framework 3.0 Download». microsoft.com. Retrieved 31 March 2018.
- ^ Silverlight Learning Resources. Silverlight.net. Retrieved on 2013-08-29.
- ^ Martin, Jeff (4 December 2018). «Microsoft Open Sources WPF, WinForms, and WinUI». InfoQ. Retrieved 2018-12-06.
- ^ Hanselman, Scott (4 December 2018). «Announcing WPF, WinForms, and WinUI are going Open Source». Retrieved 2018-12-06.
- ^ «Introducing Windows Presentation Foundation». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ a b «What’s New in WPF 3.5? Here’s Fifteen Cool Features…» Retrieved 2007-10-14.
- ^ Graphics and Multimedia. Msdn.Microsoft.com. Retrieved on 2013-08-29.
- ^ a b c d «Animation overview». MSDN. Retrieved 2007-10-14.
- ^ «Typography in Windows Presentation Foundation». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ dotnet-bot. «ClearType Overview». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ «Disable Antialiasing». social.msdn.microsoft.com. Retrieved 31 March 2018.
- ^ «My first thoughts on WPF with VS 2008 RTM and a few questions». social.msdn.microsoft.com. Retrieved 31 March 2018.
- ^ WPF 4 (VS 2010 and .NET 4.0 Series) — ScottGu’s Blog. Weblogs.asp.net. Retrieved on 2013-08-29.
- ^ Xansky. «UI Automation Overview». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ MacDonald, Matthew (2010). Pro WPF in VB 2010: Windows Presentation Foundation in .NET 4. Apress. ISBN 9781430272403.
- ^ a b c Chris Anderson. «MIL information». Retrieved 2007-10-14.
- ^ a b c d e f g «WPF Architecture». MSDN. Retrieved 2007-10-14.
- ^ Schechter, Greg (June 9, 2006). «How underlying WPF concepts and technology are being used in the DWM». MSDN Blogs. Microsoft. Retrieved 2015-07-27.
- ^ «Create a WPF application in Visual Studio». docs.microsoft.com.
- ^ «WPF Architecture». docs.microsoft.com.
- ^ a b «Threading Model». MSDN. Retrieved 2007-10-14.
- ^ «The Layout System». MSDN. Retrieved 2007-10-14.
- ^ Retrieved from http://www.microsoft.com/en-au/download/details.aspx?id=23072.
- ^ Wille, Christoph. «SharpDevelop @ic#code». icsharpcode.net. Retrieved 31 March 2018.
- ^ Rich Application Development Tool/Declarative Programming Environment | PowerBuilder — Sybase Inc. Sybase.com. Retrieved on 2013-08-29.
- ^ «WPF controls for your modern Desktop Apps». www.syncfusion.com. Retrieved 2021-02-17.
- ^ «NET Framework Assistant Blocked to Disarm Security Vulnerability». Retrieved 2009-10-17.
- ^ «Firefox Add-ons to Support .NET Application Deployment». Retrieved 2010-09-07.
- ^ a b «Xbap plugin for firefox in Windows 7». Retrieved 2010-09-29.
- ^ «The Official Microsoft ASP.NET Site». The Official Microsoft ASP.NET Site. Retrieved 31 March 2018.
- ^ «Silverlight 1.0 Released and Silverlight for Linux Announced». Retrieved 2007-09-05.
Bibliography[edit]
- Adam Nathan: Windows Presentation Foundation Unleashed (WPF), December 21, 2006, Sams Publishing, ISBN 0-672-32891-7
- Chris Anderson: Essential Windows Presentation Foundation (WPF), April 11, 2007, Addison-Wesley, ISBN 0-321-37447-9
- Chris Sells, Ian Griffiths: Programming WPF, August 28, 2007, O’Reilly Media, ISBN 0-596-51037-3
- Arlen Feldman, Maxx Daymon: WPF in Action with Visual Studio 2008, November 21, 2008, Manning Publications, ISBN 1-933988-22-3
External links[edit]
- MSDN Library: Windows Presentation Foundation
- Rich typography with Windows Presentation Foundation
- Windows Presentation Foundation User Education
From Wikipedia, the free encyclopedia
|
|
This article is missing information about WPF’s successor and the Avalonia framework. Please expand the article to include this information. Further details may exist on the talk page. (April 2020) |
| Original author(s) | Microsoft |
|---|---|
| Developer(s) | .NET Foundation |
| Initial release | November 21, 2006; 16 years ago |
| Stable release |
v6.0.2 |
| Repository |
|
| Written in | C#, C++, C |
| Operating system | Microsoft Windows |
| Platform | .NET Framework, .NET |
| Type | Software framework |
| License | MIT License |
| Website | docs.microsoft.com/en-us/dotnet/framework/wpf/index |
Windows Presentation Foundation (WPF) is a free and open-source graphical subsystem (similar to WinForms) originally developed by Microsoft for rendering user interfaces in Windows-based applications. WPF, previously known as «Avalon», was initially released as part of .NET Framework 3.0 in 2006. WPF uses DirectX and attempts to provide a consistent programming model for building applications. It separates the user interface from business logic, and resembles similar XML-oriented object models, such as those implemented in XUL and SVG.[2]
Overview[edit]
WPF employs XAML, an XML-based language, to define and link various interface elements.[3] WPF applications can be deployed as standalone desktop programs or hosted as an embedded object in a website. WPF aims to unify a number of common user interface elements, such as 2D/3D rendering, fixed and adaptive documents, typography, vector graphics, runtime animation, and pre-rendered media. These elements can then be linked and manipulated based on various events, user interactions, and data bindings.[4]
WPF runtime libraries are included with all versions of Microsoft Windows since Windows Vista and Windows Server 2008. Users of Windows XP SP2/SP3 and Windows Server 2003 can optionally install the necessary libraries.[5][6]
Microsoft Silverlight provided functionality that is mostly a subset of WPF to provide embedded web controls comparable to Adobe Flash. 3D runtime rendering had been supported in Silverlight since Silverlight 5.[7]
At the Microsoft Connect event on December 4, 2018, Microsoft announced releasing WPF as open source project on GitHub. It is released under the MIT License. Windows Presentation Foundation has become available for projects targeting the .NET software framework, however, the system is not cross-platform and is still available only on Windows.[8][9]
Features[edit]
Direct3D[edit]
Graphics, including desktop items like windows, are rendered using Direct3D. This allows the display of more complex graphics and custom themes, at the cost of GDI’s wider range of support and uniform control theming. It allows Windows to offload some graphics tasks to the GPU. This reduces the workload on the computer’s CPU. GPUs are optimized for parallel pixel computations. This tends to speed up screen refreshes at the cost of decreased compatibility in markets where GPUs are not necessarily as powerful, such as the netbook market.
WPF’s emphasis on vector graphics allows most controls and elements to be scaled without loss in quality or pixelization, thus increasing accessibility. With the exception of Silverlight, Direct3D integration allows for streamlined 3D rendering. In addition, interactive 2D content can be overlaid on 3D surfaces natively.[10][11]
Data binding[edit]
- WPF has a built-in set of data services to enable application developers to bind and manipulate data within applications. It supports four types of data binding:
- one time: where the client ignores updates on the server.
- one way: where the client has read-only access to data.
- two way: where client can read from and write data to the server
- one way to source: where the client has write-only access to data
- LINQ queries, including LINQ to XML, can also act as data sources for data binding.[11]
- Binding of data has no bearing on its presentation. WPF provides data templates to control presentation of data.
- A set of built-in controls is provided as part of WPF, containing items such as button, menu, grids, and list box.
- Dependency Properties can be added to Behaviours or Attached Properties to add custom binding properties.
- A powerful concept in the WPF is the logical separation of a control from its appearance.
- A control’s template can be overridden to completely change its visual appearance.
- A control can contain any other control or layout, allowing for a high degree of control over composition.
- Features retained mode graphics. Repainting the display isn’t always necessary.
Media services[edit]
- The WPF provides an integrated system for building user interfaces with common media elements like vector and raster images, audio, and video. WPF also provides an animation system and a 2D/3D rendering system.[12]
- WPF provides shape primitives for 2D graphics along with a built-in set of brushes, pens, geometries, and transforms.
- The 3D capabilities in WPF are a subset of the full-feature set provided by Direct3D. However, WPF provides tighter integration with other features like user interfaces, documents, and media. This makes it possible to have 3D user interfaces, 3D documents, or 3D media.
- There is support for most common image formats: BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF, and ICON.
- WPF supports the video formats WMV, MPEG and some AVI files by default, but since it has Windows Media Player running beneath, WPF can use all the codecs installed for it.
Templates[edit]
- In WPF you can define the look of an element directly, via its properties, or indirectly with a template or style. At its simplest a style is a combination of property settings that can be applied to a UI element with a single property attribute. Templates are a mechanism for defining alternative UI for portions of your WPF application. There are several template types available in WPF (ControlTemplate, DataTemplate, HierarchicalDataTemplate, and ItemsPanelTemplate).
Control templates
- Underlying all UI controls in WPF is a new composition model. Every control is composed of one or more ‘visuals’. These visual sub-elements are turned into a hierarchical visual tree by WPF and eventually rendered by the GPU. Because WPF controls are not wrappers for standard Windows controls their UI can be radically changed without affecting the normal behavior of the control.
- Every control in WPF has a default ‘template’ that defines its visual tree. The default template is created by the control author and is replaceable by other developers and designers. The substitute UI is placed within a ControlTemplate.
Data templates
- WPF has a flexible data binding system. UI elements can be populated and synchronized with data from an underlying data model. Rather than showing simple text for the bound data, WPF can apply a data template (replaceable UI for .NET types) before rendering to the visual tree.
Animations[edit]
- WPF supports time-based animations, in contrast to the frame-based approach. This decouples the speed of the animation from how the system is performing.
- WPF supports low level animation via timers and higher level abstractions of animations via the Animation classes.
- Any WPF element property can be animated as long as it is registered as a dependency property.
- Animation classes are based on the .NET type of property to be animated. For instance, changing the color of an element is done with the ColorAnimation class and animating the width of an element (which is typed as a double) is done with the DoubleAnimation class.
- Animations can be grouped into Storyboards.
- Storyboards are the primary way to start, stop, pause and otherwise manipulate the animations.
- Animations can be triggered by external events, including user action.[13]
- Scene redraws are time triggered.[13]
- Presentation timers are initialized and managed by WPF.[13]
- Animation effects can be defined on a per-object basis, which can be accessed directly from XAML markup.[13]
Imaging[edit]
- WPF can natively access Windows Imaging Component (WIC) code and APIs allowing developers to write image codecs for their specific image file formats.
Effects[edit]
- WPF 3.0 provides for Bitmap effects (BitmapEffect class), which are raster effects applied to a Visual. These raster effects are written in unmanaged code and force rendering of the Visual to be performed on the CPU and not hardware accelerated by the GPU. BitmapEffects were deprecated in .NET 3.5 SP 1.
- .NET Framework 3.5 SP1 adds the Effect class, which is a Pixel-Shader 2.0 effect that can be applied to a visual, which allows all rendering to remain on the GPU.
- The Effect class is extensible, allowing applications to specify their own shader effects.
- The Effect class, in .NET 3.5 SP1 and 4.0, ships with two built-in effects, BlurEffect and DropShadowEffect. There are no direct replacements for OuterGlowBitmapEffect, EmbossBitmapEffect and BevelBitmapEffect, previously provided by the deprecated BitmapEffect class. However, there are other ways of achieving the same results with the Effect class. For example, developers can get an outer glow effect by using the DropShadowEffect with its ShadowDepth set to 0.
- Although the BitmapEffect class was marked as deprecated in .Net Framework 3.5 SP1, its use was still allowed and these effects would still render correctly. In .Net Framework 4.0 the BitmapEffect class was effectively deprecated — code referencing BitmapEffect still builds without errors, but no effect gets actually rendered.
Documents[edit]
- WPF natively supports paginated documents. It provides the
DocumentViewerclass, which is for reading fixed layout documents. TheFlowDocumentReaderclass offers different view modes such as per-page or scrollable and also reflows text if the viewing area is resized. - Natively supports XML Paper Specification documents.
- Supports reading and writing paginated documents using Open Packaging Conventions.
Text[edit]
- WPF includes a number of text rendering features that were not available in GDI. This is the first Microsoft programming interface to expose OpenType features to software developers, supporting OpenType, TrueType, and OpenType CFF (Compact Font Format) fonts.
- Support for OpenType typographic features includes:
- Ligatures
- Old-style numerals (for example, parts of the glyph hang below the text baseline)
- Swash variants
- Fractions
- Superscript and subscript
- Small caps
- Line-level justification
- Ruby characters
- Glyph substitution
- Multiple baselines
- Contextual and Stylistic Alternates
- Kerning
- WPF handles texts in Unicode, and handles texts independent of global settings, such as system locale. In addition, fallback mechanisms are provided to allow writing direction (horizontal versus vertical) handled independent of font name; building international fonts from composite fonts, using a group of single-language fonts; composite fonts embedding. Font linking and font fallback information is stored in a portable XML file, using composite font technology.[14] The XML file has extension .CompositeFont.
- The WPF text engine also supports built-in spell checking. It also supports such features as automatic line spacing, enhanced international text, language-guided line breaking, hyphenation, and justification, bitmap effects, transforms, and text effects such as shadows, blur, glow, rotation etc. Animated text is also supported; this refers to animated glyphs, as well as real-time changes in position, size, color, and opacity of the text.
- WPF text rendering takes advantage of advances in ClearType technology, such as sub-pixel positioning, natural advance widths, Y-direction anti-aliasing, hardware-accelerated text rendering, as well as aggressive caching of pre-rendered text in video memory.[15] ClearType cannot be turned off in older WPF 3.x applications.[16] Unlike the ClearType in GDI or GDI+, WPF ClearType does not snap glyphs to pixels horizontally, leading to a loss of contrast disliked by some users.[17] The text rendering engine has been rewritten in WPF 4.0, correcting this issue.[18]
- The extent to which glyphs are cached is dependent on the video card. DirectX 10 cards are able to cache the font glyphs in video memory, then perform the composition (assembling of character glyphs in the correct order, with the correct spacing), alpha-blending (application of anti-aliasing), and RGB blending (ClearType’s sub-pixel color calculations), entirely in hardware. This means that only the original glyphs need to be stored in video memory once per font (Microsoft estimates that this would require 2 MB of video memory per font), and other operations such as the display of anti-aliased text on top of other graphics—including video—can also be done with no computation effort on the part of the CPU. DirectX 9 cards are only able to cache the alpha-blended glyphs in memory, thus requiring the CPU to handle glyph composition and alpha-blending before passing this to the video card. Caching these partially rendered glyphs requires significantly more memory (Microsoft estimates 5 MB per process). Cards that don’t support DirectX 9 have no hardware-accelerated text rendering capabilities.
Interoperability[edit]
- Windows Forms is also possible through the use of the
ElementHostandWindowsFormsHostclasses.
To enable the use of WinForms, the developer executes this from their WPF C# code:
System.Windows.Forms.Integration.WindowsFormsHost.EnableWindowsFormsInterop();
Alternative input[edit]
- WPF supports digital ink-related functionality.
- WPF 4.0 supports multi-touch input on Windows 7 and above.
Accessibility[edit]
- WPF supports Microsoft UI Automation to allow developers to create accessible interfaces.
- This API also allows automated test scripts to interact with the UI.[19]
XAML[edit]
Following the success of markup languages for web development, WPF introduces eXtensible Application Markup Language (XAML; ), which is based on XML. XAML is designed as a more efficient method of developing application user interfaces.[20]
The specific advantage that XAML brings to WPF is that XAML is a completely declarative language, allowing the developer (or designer) to describe the behavior and integration of components without the use of procedural programming. Although it is rare that an entire application will be built completely in XAML, the introduction of XAML allows application designers to more effectively contribute to the application development cycle. Using XAML to develop user interfaces also allows for separation of model and view, which is considered a good architectural principle. In XAML, elements and attributes map to classes and properties in the underlying APIs.
As in web development, both layouts and specific themes are well suited to markup, but XAML is not required for either. Indeed, all elements of WPF may be coded in a .NET language (C#, VB.NET). The XAML code can ultimately be compiled into a managed assembly in the same way all .NET languages are.
Architecture[edit]
The WPF architecture. Blue elements are Windows components; brown ones are WPF components.
The architecture of WPF spans both managed code and native code components. However, the public API exposed is only available via managed code. While the majority of WPF is in managed code, the composition engine which renders the WPF applications is a native component. It is named Media Integration Layer (MIL) and resides in milcore.dll. It interfaces directly with DirectX and provides basic support for 2D and 3D surfaces, timer-controlled manipulation of contents of a surface with a view to exposing animation constructs at a higher level, and compositing the individual elements of a WPF application into a final 3D «scene» that represents the UI of the application and renders it to the screen.[21][22] The Desktop Window Manager also uses the MIL for desktop and window composition.[23] The media codecs are also implemented in unmanaged code, and are shipped as windowscodecs.dll.[21] In the managed world, PresentationCore (presentationcore.dll) provides a managed wrapper for MIL and implements the core services for WPF,[21] including a property system that is aware of the dependencies between the setters and consumers of the property, a message dispatching system by means of a Dispatcher object to implement a specialized event system and services which can implement a layout system such as measurement for UI elements.[22] PresentationFramework (presentationframework.dll) implements the end-user presentational features, including layouts, time-dependent, story-board based animations, and data binding.[22]
WPF exposes a property system for objects which inherit from DependencyObject, that is aware of the dependencies between the consumers of the property, and can trigger actions based on changes in properties. Properties can be either hard coded values or expressions, which are specific expressions that evaluate to a result. In the initial release, however, the set of expressions supported is closed.[22] The value of the properties can be inherited from parent objects as well. WPF properties support change notifications, which invoke bound behaviors whenever some property of some element is changed. Custom behaviors can be used to propagate a property change notification across a set of WPF objects. This is used by the layout system to trigger a recalculation of the layout on property-changes, thus exposing a declarative programming style for WPF, whereby almost everything, from setting colors and positions to animating elements can be achieved by setting properties.[22] This allows WPF applications to be written in XAML, which is a declarative mark-up language, by binding the keywords and attributes directly to WPF classes and properties.[24]
The interface elements of a WPF application are maintained as a class of Visual objects. Visual objects provide a managed interface to a composition tree which is maintained by Media Integration Layer (MIL). Each element of WPF creates and adds one or more composition nodes to the tree. The composition nodes contain rendering instructions, such as clipping and transformation instructions, along with other visual attributes. Thus the entire application is represented as a collection of composition nodes, which are stored in a buffer in the system memory. Periodically, MIL walks the tree and executes the rendering instructions in each node, thus compositing each element on to a DirectX surface, which is then rendered on screen. MIL uses the painter’s algorithm, where all the components are rendered from back of the screen to the front, which allows complex effects like transparencies to be easily achieved. This rendering process is hardware accelerated using the GPU.[22] The composition tree is cached by MIL, creating a retained mode graphics, so that any changes to the composition tree needs only to be incrementally communicated to MIL. This also frees the applications of managing repainting the screen; MIL can do that itself as it has all the information necessary. Animations can be implemented as time-triggered changes to the composition tree. On the user visible side, animations are specified declaratively, by setting some animation effect to some element via a property and specifying the duration. The code-behind updates the specific nodes of the tree, via Visual objects, to represent both the intermediate states at specified time intervals as well as the final state of the element. MIL will render the changes to the element automatically.[25]
All WPF applications start with two threads: one for managing the UI and another background thread for handling rendering and repainting.[26] Rendering and repainting is managed by WPF itself, without any developer intervention. The UI thread houses the Dispatcher (via an instance of DispatcherObject), which maintains a queue of UI operations that need to be performed (as a tree of Visual objects), sorted by priority. UI events, including changing a property that affects the layout, and user interaction events raised are queued up in the dispatcher, which invokes the handlers for the events. Microsoft recommends that the event handlers only update the properties to reflect new content for application responsiveness, with the new content being generated or retrieved in a background thread.[26] The render thread picks up a copy of the visual tree and walks the tree calculating which components will be visible and renders them to Direct3D surfaces. The render thread also caches the visual tree, so only changes to the tree need to be communicated, which will result in updating just the changed pixels. WPF supports an extensible layout model. Layout is divided into two phases: Measure; and Arrange. The Measure phase recursively calls all elements and determines the size they will take. In the Arrange phase, the child elements are recursively arranged by their parents, invoking the layout algorithm of the layout module in use.[22][27]
Tools[edit]
A number of development tools are available for developing Windows Presentation Foundation applications.
Microsoft tools[edit]
- Microsoft Visual Studio is a developer-oriented IDE that contains a combination XAML editor and WPF visual designer, beginning with Visual Studio 2008.
- Prior to Visual Studio 2008, the WPF designer add-in, codenamed Cider, was the original release of a WYSIWYG editor for creating WPF windows, pages, and user controls. It was available for Visual Studio 2005 as a Visual Studio 2005 extensions for .NET Framework 3.0 CTP for the initial release of WPF.[28]
- Microsoft Visual Studio Express 2008 and later editions, particularly Visual C# Express and Visual Basic Express, also have the WPF designer integrated.
- Microsoft Blend is a designer-oriented tool that provides an artboard for the creation of WPF applications with 2D and 3D graphics, text and forms content. It generates XAML that may be exported into other tools and shares solution (sln files) and project formats (csproj, vbproj) with Microsoft Visual Studio.
- Microsoft Expression Design is a bitmap and 2D-vector graphics tool for exporting to XAML.
- XAMLPad is a lightweight tool included in the .NET Framework SDK. It can create and render XAML files using a split screen UI layout. It also provides a tree view of the markup in a panel.
Third-party tools[edit]
- SharpDevelop, an open-source .NET IDE, includes WPF application design abilities. It is a free alternative to Visual Studio.[29]
- PowerBuilder .NET by Sybase is a 4GL tool that translates PowerBuilder code, graphical objects to XAML and allows deploying the application as a WPF target.[30]
- Essential Studio for WPF by Syncfusion is a package of over 100 modern WPF UI controls for building beautiful, high performance line-of-business WPF applications.[31]
Deployment[edit]
WPF’s deployment model offers both standalone and XAML Browser Applications (XBAP, pronounced «ex-bap») flavors. The programming model for building either type of application is similar.
Standalone applications are those that have been locally installed on the computer using software such as ClickOnce or Windows Installer (MSI) and which run on the desktop. Standalone applications are considered full trust and have full access to a computer’s resources.
XAML Browser Applications (XBAPs) are programs that are hosted inside a web browser. Pre-.NET4 XBAP applications run in a partial trust sandbox environment, and are not given full access to the computer’s resources and not all WPF functionality is available. The hosted environment is intended to protect the computer from malicious applications. XBAPs can run as fully trusted applications in .NET 4, with full access to computer resources. Starting an XBAP from an HTML page or vice versa is seamless (there is no security or installation prompt). Although one gets the perception of the application running in the browser, it actually runs in an out-of-process executable different from the browser.
Internet Explorer[edit]
As of the release of .NET Framework 3.0, XBAPs would only run in IE.
Firefox support[edit]
With the release of .NET Framework 3.5 SP1, XBAP also runs in Mozilla Firefox using the included extension. On October 16, 2009, Mozilla added the Firefox plugin and extension to its add-ons blocklist, because of a remotely exploitable serious security vulnerability, in agreement with Microsoft.[32] Two days later, the block was removed. On Windows 7, the Firefox plugin does not run by default.[33] A reinstallation of the .NET Framework 3.5 SP1 will install the plugin and add support for XBAP applications on Firefox.[34] Alternatively, hard-copying the plugin DLLs from a working Windows XP/Vista installation to the plugin directory of Mozilla Firefox will also reinstate support for XBAP applications.[34] The WPF plugin DLLs reside in the following directories (depending on the Framework version):
- 3.5 [SP1]
- C:WindowsMicrosoft.NETFrameworkv3.5WPFNPWPF.dll
- 4.0
- C:WindowsMicrosoft.NETFrameworkWPFNPWPF.dll
Microsoft Silverlight[edit]
Silverlight (codenamed WPF/E) is a deprecated cross-browser browser plugin which contained WPF-based technology (including XAML)[35] that provided features such as video, vector graphics, and animations to multiple operating systems including Windows 7, Windows Vista, Windows XP, and Mac OS X. Microsoft sanctioned a limited number of third-party developers to work on ports for certain Linux distributions.[36] Specifically, it was provided as an add-on for Mozilla Firefox, Internet Explorer 6 and above, Google Chrome 42 and below and Apple Safari.
.NET Micro Framework[edit]
The .NET Micro Framework includes a GUI object model loosely based on WPF, although without support for XAML.
References[edit]
- ^ «v6.0.2». github.com. 2022-02-09. Retrieved 2022-02-19.
- ^ Nathan, Adam (2006). Windows Presentation Foundation Unleashed. Pearson Education. ISBN 9780132715621.
- ^ dotnet-bot. «XAML Overview (WPF)». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ Sells, Chris; Griffiths, Ian (2007). Programming WPF: Building Windows UI with Windows Presentation Foundation. «O’Reilly Media, Inc.». ISBN 9780596554798.
- ^ «.NET». Microsoft. Retrieved 31 March 2018.
- ^ «Microsoft .NET Framework 3.0 Download». microsoft.com. Retrieved 31 March 2018.
- ^ Silverlight Learning Resources. Silverlight.net. Retrieved on 2013-08-29.
- ^ Martin, Jeff (4 December 2018). «Microsoft Open Sources WPF, WinForms, and WinUI». InfoQ. Retrieved 2018-12-06.
- ^ Hanselman, Scott (4 December 2018). «Announcing WPF, WinForms, and WinUI are going Open Source». Retrieved 2018-12-06.
- ^ «Introducing Windows Presentation Foundation». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ a b «What’s New in WPF 3.5? Here’s Fifteen Cool Features…» Retrieved 2007-10-14.
- ^ Graphics and Multimedia. Msdn.Microsoft.com. Retrieved on 2013-08-29.
- ^ a b c d «Animation overview». MSDN. Retrieved 2007-10-14.
- ^ «Typography in Windows Presentation Foundation». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ dotnet-bot. «ClearType Overview». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ «Disable Antialiasing». social.msdn.microsoft.com. Retrieved 31 March 2018.
- ^ «My first thoughts on WPF with VS 2008 RTM and a few questions». social.msdn.microsoft.com. Retrieved 31 March 2018.
- ^ WPF 4 (VS 2010 and .NET 4.0 Series) — ScottGu’s Blog. Weblogs.asp.net. Retrieved on 2013-08-29.
- ^ Xansky. «UI Automation Overview». msdn.microsoft.com. Retrieved 31 March 2018.
- ^ MacDonald, Matthew (2010). Pro WPF in VB 2010: Windows Presentation Foundation in .NET 4. Apress. ISBN 9781430272403.
- ^ a b c Chris Anderson. «MIL information». Retrieved 2007-10-14.
- ^ a b c d e f g «WPF Architecture». MSDN. Retrieved 2007-10-14.
- ^ Schechter, Greg (June 9, 2006). «How underlying WPF concepts and technology are being used in the DWM». MSDN Blogs. Microsoft. Retrieved 2015-07-27.
- ^ «Create a WPF application in Visual Studio». docs.microsoft.com.
- ^ «WPF Architecture». docs.microsoft.com.
- ^ a b «Threading Model». MSDN. Retrieved 2007-10-14.
- ^ «The Layout System». MSDN. Retrieved 2007-10-14.
- ^ Retrieved from http://www.microsoft.com/en-au/download/details.aspx?id=23072.
- ^ Wille, Christoph. «SharpDevelop @ic#code». icsharpcode.net. Retrieved 31 March 2018.
- ^ Rich Application Development Tool/Declarative Programming Environment | PowerBuilder — Sybase Inc. Sybase.com. Retrieved on 2013-08-29.
- ^ «WPF controls for your modern Desktop Apps». www.syncfusion.com. Retrieved 2021-02-17.
- ^ «NET Framework Assistant Blocked to Disarm Security Vulnerability». Retrieved 2009-10-17.
- ^ «Firefox Add-ons to Support .NET Application Deployment». Retrieved 2010-09-07.
- ^ a b «Xbap plugin for firefox in Windows 7». Retrieved 2010-09-29.
- ^ «The Official Microsoft ASP.NET Site». The Official Microsoft ASP.NET Site. Retrieved 31 March 2018.
- ^ «Silverlight 1.0 Released and Silverlight for Linux Announced». Retrieved 2007-09-05.
Bibliography[edit]
- Adam Nathan: Windows Presentation Foundation Unleashed (WPF), December 21, 2006, Sams Publishing, ISBN 0-672-32891-7
- Chris Anderson: Essential Windows Presentation Foundation (WPF), April 11, 2007, Addison-Wesley, ISBN 0-321-37447-9
- Chris Sells, Ian Griffiths: Programming WPF, August 28, 2007, O’Reilly Media, ISBN 0-596-51037-3
- Arlen Feldman, Maxx Daymon: WPF in Action with Visual Studio 2008, November 21, 2008, Manning Publications, ISBN 1-933988-22-3
External links[edit]
- MSDN Library: Windows Presentation Foundation
- Rich typography with Windows Presentation Foundation
- Windows Presentation Foundation User Education
WPF в составе .NET Framework
Windows Presentation Foundation (WPF[1]) — система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML[2].
WPF предустановлена в Windows Vista (.NET Framework 3.0), Windows 7 (.NET Framework 3.5 SP1), Windows 8 (.NET Framework 4.0 и 4.5), Windows 8.1 (.NET Framework 4.5.1). С помощью WPF можно создавать широкий спектр как автономных, так и запускаемых в браузере приложений[3].
Особенности технологии[]
В основе WPF лежит векторная система визуализации, не зависящая от разрешения устройства вывода и созданная с учётом возможностей современного графического оборудования. WPF предоставляет средства для создания визуального интерфейса, включая язык XAML (Extensible Application Markup Language), элементы управления, привязку данных, макеты, двухмерную и трёхмерную графику, анимацию, стили, шаблоны, документы, текст, мультимедиа и оформление[3].
Графической технологией, лежащей в основе WPF, является DirectX, в отличие от Windows Forms, где используется GDI/GDI+[4]. Производительность WPF выше, чем у GDI+ за счёт использования аппаратного ускорения графики через DirectX.
Также существует урезанная версия CLR, называющаяся WPF/E, она же известна как Silverlight.
Использование разметки XAML[]
XAML представляет собой язык декларативного описания интерфейса, основанный на XML. Также реализована модель разделения кода и дизайна, позволяющая кооперироваться программисту и дизайнеру. Кроме того, есть встроенная поддержка стилей элементов, а сами элементы легко разделить на элементы управления второго уровня, которые, в свою очередь, разделяются до уровня векторных фигур и свойств/действий. Это позволяет легко задать стиль для любого элемента, например, Button (кнопка).
Средства разработки[]
Для работы с WPF требуется любой .NET-совместимый язык. В этот список входит множество языков: C#, F#, VB.NET, C++, Ruby, Python, Delphi (Prism), Lua и многие другие.
Для полноценной работы может быть использована как Visual Studio, так и Expression Blend. Первая ориентирована на программирование, а вторая — на дизайн и позволяет делать многие вещи, не прибегая к ручному редактированию XAML. Примеры этому — анимация, стилизация, состояния, создание элементов управления и так далее.
Возможности[]
WPF предоставляет широкий спектр возможностей по созданию интерактивных настольных приложений:
Привязка данных[]
Это гибкий механизм, который позволяет через расширения разметки XAML связывать различные данные (от значений свойств элементов управления до общедоступных свойств, реализующих поля базы данных через Entity Framework). Привязка данных представлена классом Binding, который в свою очередь унаследован от MarkupExtension, что позволяет использовать привязки не только в коде, но и в разметке:
<StackPanel Orientation="Horizontal"> <Slider x:Name="slider" Width="200" Minimum="1" Maximum="100" Value="60"/> <TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> </StackPanel>
Помимо основного класса Binding в WPF реализовано еще несколько механизмов привязок:
- MultiBinding — позволяет создавать множественные привязки, указывая несколько элементов
- TemplateBinding — используется в шаблонах для связывания свойства элемента внутри шаблона со свойством элемента, к которому применен шаблон
- PriorityBinding — ранжирует список привязок и выбирает из них свойство (согласно приоритету) к которому будет применена привязка. Если привязка, имеющая наивысший приоритет успешно возвращает значение, то нет необходимости обрабатывать другие привязки в списке.
Стили[]
Позволяют создавать стилевое оформление элементов и, как правило, используются только в разметке:
<Button> <Button.Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="20"/> <Setter Property="Foreground" Value="LimeGreen"/> </Style> </Button.Style> </Button>
Если стиль задается в ресурсах (например в словаре ресурсов), то можно использовать атрибут x:Key для указания уникального ключа. Затем в элементе управления, к которому необходимо применить стиль, нужно использовать расширение разметки StaticResource для связывания с этим стилем. Если использовать этот прием, то стили не будут нагромождать разметку.
Шаблоны элементов управления[]
Позволяют менять графическое оформление элементов и представлены классом ControlTemplate. В отличие от стилей, можно менять не только графическое представление элемента, но и его структуру. При этом шаблон элемента управления задается через свойство Template.
Простой пример круглой кнопки:
<Button Content="Hey!" Background="LimeGreen" Foreground="White"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" Stretch="Fill"/> <ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </ControlTemplate> </Button.Template> </Button>
Шаблоны данных[]
В отличие от шаблонов элементов управления, задаются для определенного контекста данных (который в блочных элементах управления задается через свойство DataContext, а в списковых через ItemsSource). Сам шаблон данных представлен классом DataTemplate. Для обозначения типа данных, к которому необходимо применить шаблон, используется свойство DataType.
Ресурсы[]
Система ресурсов позволяет объединять шаблоны, стили, кисти, анимацию и многие другие интерактивные элементы, что существенно упрощает работу с ними. Ресурсы задаются в свойстве Resources класса FrameworkElement, от которого унаследованы все элементы управления, панели компоновки и даже класс Application. Это позволяет создавать многоуровневую систему ресурсов:
- ресурсы внутри объекта — действительны только для этого объекта
- ресурсы внутри панели компоновки (например Grid) — позволяет задать границу контекста ресурсов на уровне этой панели
- ресурсы внутри окна Window — если в приложении используется несколько окон, то ресурсы одного окна не будут доступны ресурсам другого окна
<Window.Resources> <SolidColorBrush x:Key="SampleBrush" Color="LimeGreen"/> </Window.Resources> ... <Button Content="Hey!" Background="{StaticResource SampleBrush}" />
- ресурсы приложения — доступны повсеместно (как правило задаются в отдельном словаре ресурсов)
Графика[]
WPF представляет обширный, масштабируемый и гибкий набор графических возможностей:
- Графика, не зависящая от разрешения и устройства. Основной единицей измерения в графической системе WPF является аппаратно-независимый пиксель, который составляет 1/96 часть дюйма независимо от фактического разрешения экрана.
- Дополнительная поддержка графики и анимации. WPF упрощает программирование графики за счет автоматического управления анимацией. Разработчик не должен заниматься обработкой сцен анимации, циклами отрисовки и билинейной интерполяцией
- Аппаратное ускорение. Графическая система WPF использует преимущества графического оборудования, чтобы уменьшить использование ЦП.
Двухмерная графика[]
WPF предоставляет библиотеку общих двухмерных фигур, нарисованных с помощью векторов, таких, как прямоугольники и эллипсы, а также графические пути. И в своей функциональности фигуры реализуют многие возможности, которые доступны обычным элементам управления.
Двухмерная графика в WPF включает визуальные эффекты, такие как градиенты, точечные рисунки, чертежи, рисунки с видео, поворот, масштабирование и наклон.
Трехмерная графика[]
WPF также включает возможности трехмерной отрисовки, интегрированные с двухмерной графикой, что позволяет создавать более яркий и интересный пользовательский интерфейс.
Версии[]
- WPF 3.0 (Ноябрь 2006)
- WPF 3.5 (Ноябрь 2007)
- WPF 3.5sp1 (Август 2008)
- WPF 4 (Апрель 2010)
- WPF 4.5 (Август 2012)
См. также[]
- Silverlight
- Windows Forms
- QML
Литература[]
- Шаблон:±. WPF: Windows Presentation Foundation в .NET 4.5 с примерами на C# 5.0 для профессионалов, 4-е издание = Pro WPF 4.5 in C# 2012: Windows Presentation Foundation in .NET 4.5, 4th edition. — Шаблон:Указание места в библиоссылке: «Вильямс», 2013. — 1024 с. — ISBN 978-5-8459-1854-3.
- Шаблон:±. WPF: Windows Presentation Foundation в .NET 4.0 с примерами на C# 2010 для профессионалов = Pro WPF in C# 2010: Windows Presentation Foundation with .NET 4.0. — Шаблон:Указание места в библиоссылке: «Вильямс», 2011. — С. 1024. — ISBN 978-5-8459-1657-0.
- Шаблон:±. Основы Windows Presentation Foundation. — Шаблон:Указание места в библиоссылке: БХВ-Петербург, 2008. — 432 с. — ISBN 978-5-9775-0265-8.
- Шаблон:±. Illustrated WPF. — Шаблон:Указание места в библиоссылке: Apress, 2009. — 508 с. — ISBN 978-1-4302-1910-1.
Ссылки[]
- MSDN Library — Windows Presentation Foundation
- Общие сведения о графике, анимации и мультимедиа WPF
Примечания[]
- ↑ Обычно произносится как «даб-пи-эф»
- ↑ Произносится как «замл»
- ↑ 3,0 3,1
Ошибка скрипта: Модуля «String» не существует. Введение в WPF (ru). Microsoft. Проверено 15 ноября 2010. Архивировано из первоисточника 14 февраля 2012. - ↑ Шаблон:±. WPF: Windows Presentation Foundation в .NET 3.5 с примерами на C# 2008 для профессионалов = Pro WPF in C# 2008: Windows Presentation Foundation with .NET 3.5. — 2-ое. — Шаблон:Указание места в библиоссылке: «Вильямс», 2008. — С. 25. — 928 с. — ISBN 978-5-8459-1429-3.
Шаблон:DotNET
Шаблон:Windows API
Шаблон:Инструментарии виджетов
Шаблон:Microsoft APIs
Особенности платформы WPF
Последнее обновление: 13.11.2022
Технология WPF (Windows Presentation Foundation) является часть экосистемы платформы .NET и представляет собой подсистему для построения графических интерфейсов.
Если при создании традиционных приложений на основе WinForms за отрисовку элементов управления и графики отвечали такие части ОС Windows, как User32 и GDI+,
то приложения WPF основаны на DirectX. В этом состоит ключевая особенность рендеринга графики в WPF: используя WPF,
значительная часть работы по отрисовке графики, как простейших кнопочек, так и сложных 3D-моделей, ложиться на графический процессор на видеокарте,
что также позволяет воспользоваться аппаратным ускорением графики.
Одной из важных особенностей является использование языка декларативной разметки интерфейса XAML, основанного на XML: вы можете создавать насыщенный
графический интерфейс, используя или декларативное объявление интерфейса, или код на управляемых языках C#, VB.NET и F#, либо совмещать и то, и другое.
Первая версия — WPF 3.0 вышла вместе с .NET Framework 3.0 и операционной системой
Windows Vista в 2006 году. И с тех пор платформа WPF является частью экосистемы .NET и развивается вместе с фреймворком .NET. Например, на сегодняшний день последней версией фреймворка
.NET является .NET 7, и WPF полностью поддерживается этой версией фреймворка.
Преимущества WPF
Что вам, как разработчику, предлагает WPF?
-
Использование традиционных языков .NET-платформы — C#, F# и VB.NET для создания логики приложения
-
Возможность декларативного определения графического интерфейса с помощью специального языка разметки XAML, основанном на xml и представляющем
альтернативу программному созданию графики и элементов управления, а также возможность комбинировать XAML и C#/VB.NET -
Независимость от разрешения экрана: поскольку в WPF все элементы измеряются в независимых от устройства единицах, приложения на WPF легко масштабируются под разные экраны с разным разрешением.
-
Новые возможности, которых сложно было достичь в WinForms, например, создание трехмерных моделей, привязка данных, использование таких элементов, как стили, шаблоны, темы и др.
-
Хорошее взаимодействие с WinForms, благодаря чему, например, в приложениях WPF можно использовать традиционные элементы управления из WinForms.
-
Богатые возможности по созданию различных приложений: это и мультимедиа, и двухмерная и трехмерная графика, и богатый набор встроенных
элементов управления, а также возможность самим создавать новые элементы, создание анимаций, привязка данных, стили, шаблоны, темы и многое другое -
Аппаратное ускорение графики — вне зависимости от того, работаете ли вы с 2D или 3D, графикой или текстом, все компоненты приложения
транслируются в объекты, понятные Direct3D, и затем визуализируются с помощью процессора на видеокарте, что повышает производительность, делает графику более плавной. -
Создание приложений под множество ОС семейства Windows
В тоже время WPF имеет определенные ограничения. Несмотря на поддержку трехмерной визуализации, для создания приложений с большим количеством трехмерных изображений, прежде всего игр, лучше использовать другие средства — DirectX
или специальные фреймворки, такие как Monogame или Unity.
Также стоит учитывать, что по сравнению с приложениями на Windows Forms объем программ на WPF и потребление ими памяти в процессе работы в среднем несколько выше. Но это с лихвой компенсируется
более широкими графическими возможностями и провышенной производительностью при отрисовке графики.
Кроме того, несмотря на то, что WPF работает поверх кроссплатформенной среды .NET 5/6/7, но в силу природы WPF и зависимости от компонентов Windows, на данный момент
создавать приложения на WPF можно только под ОС Windows.
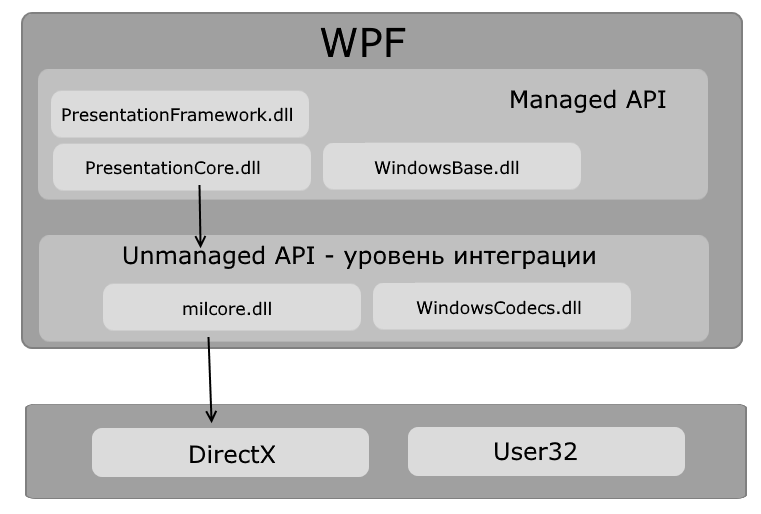
Архитектура WPF
Схематически архитектуру WPF можно представить следующим образом:
Как видно на схеме, WPF разбивается на два уровня: managed API и unmanaged API (уровень интеграции с DirectX).
Managed API (управляемый API-интерфейс) содержит код, исполняемый под управлением общеязыковой среды выполнения .NET — Common Language Runtime.
Этот API описывает основной функционал платформы WPF и состоит из следующих компонентов:
-
PresentationFramework.dll: содержит все основные реализации компонентов и элементов управления, которые можно использовать при
построении графического интерфейса -
PresentationCore.dll: содержит все базовые типы для большинства классов из PresentationFramework.dll
-
WindowsBase.dll: содержит ряд вспомогательных классов, которые применяются в WPF, но могут также использоваться и вне данной платформы
Unmanaged API используется для интеграции вышележащего уровня с DirectX:
-
milcore.dll: собственно обеспечивает интеграцию компонентов WPF с DirectX. Данный компонент написан на неуправляемом коде
(С/С++) для взаимодействия с DirectX. -
WindowsCodecs.dll: библиотека, которая предоставляет низкоуровневую поддержку для изображений в WPF
Еще ниже собственно находятся компоненты операционной системы и DirectX, которые произвоят визуализацию компонентов приложения, либо выполняют прочую низкоуровневую обработку.
В частности, с помощью низкоуровневого интерфейса Direct3D, который входит в состав DirectX, происходит трансляция
Здесь также на одном уровне находится библиотека user32.dll. И хотя выше говорилось, что WPF не использует эту библиотеку
для рендеринга и визуализации, однако для ряда вычислительных задач (не включающих визуализацию) данная библиотека продолжает использоваться.
Содержание
- Преимущества WPF
- Широкая интеграция
- Независимость от разрешения экрана
- Аппаратное ускорение
- Декларативное программирование
- Богатые возможности композиции и настройки
- Недостатки и ограничения WPF
- Итого
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
Windows Presentation Foundation (или сокращенно — WPF) — это платформа для построения пользовательского интерфейса, не зависящая от разрешения и использующая векторный механизм визуализации, способный использовать все преимущества современного графического оборудования. Так, если при разработке графического приложения с использованием WinForms преимущественно используются GDI/GDI+, то WPF использует DirectX.
В этой части мы рассмотрим основные преимущества, которые предоставляет нам WPF по сравнению с WinForms.
Широкая интеграция
До появления WPF разработчикам в Windows, которые хотели использовать одновременно ЗD-графику, видео, речевые технологии, работу с документами и так далее могло понадобиться изучать несколько независимых технологий, которые могли быть, к тому же, плохо совместимы между собой. В WPF все это входит в состав согласованной модели программирования, поддерживающей композицию и визуализацию разнородных элементов. Одни и те же эффекты применимы к различным видам мультимедийной информации, а один раз освоенная техника может использоваться и для других целей.
Независимость от разрешения экрана
Благодаря использованию векторной графики, WPF обеспечивает и дает возможность уменьшать или увеличивать элементы на экране независимо от его разрешения.
Аппаратное ускорение
Поскольку в основе WPF лежит использование технологии DirectX, то содержимое в WPF-приложении, будь то кнопка, изображение или текст, преобразуется объекты Direct3D, а затем отрисовываются, используя графический процессор видеокарты . Таким образом, WPF-приложения задействуют все возможности аппаратного ускорения графики, что позволяет добиться более качественного изображения и одновременно повысить производительность (поскольку часть работы перекладывается с центральных процессоров на графические).
При этом, WPF не требует обязательного наличия высокопроизводительной видеокарты. В ней имеется и собственный программный конвейер визуализации. Это позволяет использовать возможности, которые пока еще не поддерживаются аппаратно (например, осуществлять высокоточное отображение любого содержимого на экране). Программная реализация используется и как запасной вариант в случае отсутствия аппаратных ресурсов (например, если в системе стоит устаревшая графическая карта, или карта современная, но GPU не хватает ресурсов, скажем, видеопамяти).
Декларативное программирование
Хотя декларативное программирование не является уникальной особенностью WPF, в WPF применение декларативного программирования вышло на новый уровень благодаря языку XAML (extensible Application Markup Language — расширяемый язык разметки приложений). Сочетание WPF и XAML можно сравнить с использованием HTML для описания пользовательского интерфейса, но с гораздо более широкими выразительными возможностями. И эта выразительность выходит далеко за рамки описания интерфейса.
В WPF язык XAML, в основном, применяется в качестве описания интерфейса приложения. Использование XAML, с одной стороны, может стать небольшим препятствием для изучения и работы с WPF, особенно, если до этого вы долгое время использовали WinForms. Однако, с другой стороны, благодаря такому подходу, мы можем полностью отделить интерфейс приложения от логики — дизайнеры «рисуют» красивый привлекательный интерфейс приложения, не задумываясь о бизнес-логике, программисты — пишут бизнес-логику.
Богатые возможности композиции и настройки
В WPF элементы управления могут сочетаться самыми немыслимыми и причудливыми способами. Например, можно создать комбинированный список, содержащий анимированные кнопки, или добавить в кнопку рисунок и так далее. Раньше, для таких «чудес» нам бы пришлось писать довольно много кода, в WPF — это делается достаточно просто и, в некотором роде, даже интуитивно понятно. Кроме того, стоит отметить, что в WPF можно без особого труда изменить тему оформления (скин, обложку) приложения.
Недостатки и ограничения WPF
- Несмотря на то, что WPF поддерживает трехмерную визуализацию, если планируется разработка приложений с большим количеством трехмерных объектов, например игр, то будет лучшем использование других средств — специальных фреймворков, например, Monogame или Unity.
- По сравнению с приложениями на WinForms объем программ на WPF и потребление ими памяти в процессе работы в среднем может быть несколько выше. Но, при этом, см. выше — WPF дает ряд преимуществ, реализовать которые в WinForms может стоить большого количество человеко-часов.
- На данный момент создавать приложения на WPF можно только под ОС Windows.
Итого
По сравнению с WinForms, WPF обладает рядом преимуществ, главные из которых — это использование аппаратного ускорения и независимость от разрешения экрана. При этом, если вы переходите на работу с WPF всё с той же WinForms или вообще из другого языка программирования, например, Delphi, то, в начале, эта платформа может показаться достаточно сложной. В основном, благодаря тому, что в WPF используется XAML и то, что ранее решалось простым перетаскиванием элементов управления из тулбокса на форму и написанием обработчиков событий, теперь придётся делать более «цивилизованным» способом, отделяя графику от бизнес-логики. Хотя, справедливости ради, стоит отметить, что и для WPF можно использовать достаточно большое количество стандартных элементов управления, доступных в ToolBox, но это уже другая история и об этом мы поговорим в дальнейшем, по мере углубления в тему WPF C#.
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
Министерство образования Республики Беларусь Учреждение образования
«Белорусский государственный университет информатики и радиоэлектроники»
Кафедра информатики
А.А. Волосевич
ТЕХНОЛОГИЯ WINDOWS PRESENTATION FOUNDATION
Курс лекций для студентов специальности
1-40 01 03 Информатика и технологии программирования
Минск 2013
Содержание
|
1. |
Общая характеристика технологии WPF……………………………………………… |
3 |
|
|
2. |
Простейшее приложение WPF…………………………………………………………….. |
4 |
|
|
3. XAML ………………………………………………………………………………………………… |
6 |
||
|
4. |
Базовые концепции WPF …………………………………………………………………… |
12 |
|
|
5. |
Варианты организации приложений WPF ………………………………………….. |
19 |
|
|
6. |
Компоновка………………………………………………………………………………………. |
26 |
|
|
7. |
Обзор элементов управления WPF…………………………………………………….. |
37 |
|
|
8. |
Ресурсы…………………………………………………………………………………………….. |
51 |
|
|
9. |
Привязка данных ………………………………………………………………………………. |
54 |
|
|
10. |
Работа с графикой …………………………………………………………………………… |
69 |
|
|
11. |
Стили и триггеры ……………………………………………………………………………. |
84 |
|
|
12. |
Шаблоны ………………………………………………………………………………………… |
90 |
|
|
13. |
Списки и представления коллекций…………………………………………………. |
95 |
|
|
Литература …………………………………………………………………………………………. |
108 |
2

1. Общая характеристика технологии WPF
Windows Presentation Foundation (WPF) – это технология для построения клиентских приложений Windows, являющаяся частью платформы .NET. WPF разработана как альтернатива технологии Windows Forms. Ниже перечислены основные особенности технологии WPF.
1. Собственные методы построения и рендеринга элементов. В Windows Forms классы для элементов управления делегируют функции отображения системным библиотекам, таким как user32.dll. В WPF любой элемент управления полностью строится (рисуется) самой WPF. Для аппаратного ускорения рендеринга применяется технология DirectX (рис. 1).
|
Приложение на основе |
Приложение на основе |
|
|
Windows Forms |
WPF |
|
|
Рендеринг |
Рендеринг |
Любой |
|
стандартных |
графики |
рендеринг |
|
элементов |
||
|
управления |
|
Библиотека User32 |
|
Direct3D |
|
Библиотеки GDI и GDI+ |
|
Графический драйвер |
|
Операционная система |
|
Рис. 1. Рендеринг в приложениях на основе Windows Forms и WPF. |
2.Независимость от разрешения устройства вывода. Для указания раз-
меров в WPF используется собственная единица измерения, равная 1/96 дюйма. Кроме этого, технология WPF ориентирована на использование не пиксельных,
авекторных примитивов.
3.Декларативный пользовательский интерфейс. В WPF визуальное со-
держимое окна можно полностью описать на языке XAML. Это язык разметки, основанный на XML. Так как описание пользовательского интерфейса отделено от кода, дизайнеры могут использовать профессиональные инструменты (например, Microsoft Expression Blend), чтобы редактировать файлы XAML, улучшая внешний вид приложения. Применение XAML является предпочтительным, но не обязательным – приложения WPF можно создавать, используя только код.
4.Веб-подобная модель компоновки. WPF поддерживает гибкий визуаль-
ный поток, размещающий элементы управления на основе их содержимого. В
3
результате получается пользовательский интерфейс, который может быть адаптирован для отображения динамичного содержимого.
5.Стили и шаблоны. Стили стандартизируют форматирование и позволяют повторно использовать его по всему приложению. Шаблоны дают возможность изменить способ отображения любых элементов управления, даже таких основополагающих, как кнопки или поля ввода.
6.Анимация. В WPF анимация – неотъемлемая часть программного каркаса. Анимация определяется декларативными дескрипторами, и WPF запускает её в действие автоматически.
7.Приложения на основе страниц. В WPF можно строить приложения с кнопками навигации, которые позволяют перемещаться по коллекции страниц. Кроме этого, специальный тип приложения WPF – XBAP – может быть запущен внутри браузера.
2.Простейшее приложение WPF
Построим простейшее однооконное приложение WPF. Для этого создадим файл Program.cs и поместим в него следующий код:
using System;
using System.Windows;
public class Program
{
[STAThread]
public static void Main()
{
var myWindow = new Window(); myWindow.Title = «WPF Program»; myWindow.Content = «Hello, world»; var myApp = new Application(); myApp.Run(myWindow);
}
}
Проанализируем этот код. Пространство имён System.Windows содержит классы Window и Application, описывающее окно и приложение соответственно. Точка входа помечена атрибутом [STAThread]. Это обязательное условие для любого приложения WPF, оно связано с моделью многопоточности WPF. В методе Main() создаётся и настраивается объект окна, затем создаётся объект приложения. Вызов метода Run() приводит к отображению окна и запуску цикла обработки событий (окно ждёт действий пользователя). Чтобы скомпилировать приложение, необходимо указать ссылки на стандартные сборки
PresentationCore.dll, PresentationFramework.dll, System.Xaml.dll и WindowsBase.dll.
4
Отметим, что приложение допускает другую организацию. Вместо настройки объекта класса Window можно создать наследник этого класса и выполнить настройку в конструкторе наследника или в специальном методе:
// наследник класса Window, описывающий пользовательское окно public class MainWindow : Window
{
public MainWindow()
{
Title = «WPF Program»; Content = «Hello, world»;
}
}
В Visual Studio приложениям WPF соответствует отдельный шаблон проекта. Этот шаблон ориентирован на использование XAML, поэтому в случае однооконного приложения будет создан следующий набор файлов:
–файл MainWindow.xaml.cs на языке C# и MainWindow.xaml на языке XAML
описывают класс MainWindow, являющийся наследником класса Window;
–файлы App.xaml.cs и App.xaml описывают класс App, наследник класса
Application.
Ниже приведён файл MainWindow.xaml для простейшего окна:
<Window x:Class=»WpfApplication.MainWindow» xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
Title=»WPF Program» Height=»250″ Width=»400″>
<!— содержимое окна —> Hello, world
</Window>
Visual Studio выполняет компиляцию проекта, созданного по шаблону WPF, в два этапа. Вначале для каждого файла XAML генерируется два файла, сохраняемых в подкаталогах objDebug или objRelease (в зависимости от цели компиляции):
1.файл с расширением *.baml (BAML-файл) – двоичное представление XAML-файла, внедряемое в сборку в виде ресурса;
2.файл с расширением *.g.cs – разделяемый класс, который соответствует XAML-описанию. Этот класс содержит поля для всех именованных элементов XAML и реализацию метода InitializeComponent(), загружающего BAML-дан- ные из ресурсов сборки. Кроме этого, класс содержит метод, подключающий все обработчики событий.
На втором этапе сгенерированные файлы компилируются вместе с исходными файлами C# в единую сборку (рис. 2).
5

|
MainWindow.xaml |
MainWindow.baml |
Ресурсы |
||||||
|
сборки |
||||||||
|
MainWindow.g.cs |
||||||||
|
MainWindow.xaml.cs |
||||||||
Инструкции
App.xaml
App.g.cs
App.xaml.cs
|
Первый этап |
Второй этап |
|
компиляции |
компиляции |
Рис. 2. Компиляция приложения WPF в Visual Studio.
3. XAML
Расширяемый язык разметки приложений (eXtensible Application Markup Language, XAML1) – это язык для представления дерева объектов .NET, основанный на XML. Данные XAML превращаются в дерево объектов при помощи анализатора XAML (XAML parser). Основное назначение XAML – описание пользовательских интерфейсов в приложениях WPF. Однако XAML используется и в других технологиях, в частности, в Silverlight.
Рассмотрим основные правила XAML. Документ XAML записан в формате XML. Это означает, что имена элементов XAML чувствительны к регистру, нужна правильная вложенность элементов, а некоторые символы требуют особого обозначения (например, & – это символ &). Кроме этого, XAML по умолчанию игнорирует лишние пробельные символы (однако это поведение изменяется установкой у элемента атрибута xml:space=»preserve»).
Объектные элементы XAML описывают объект некоторого типа платформы .NET и задают значения открытых свойств и полей объекта. Имя элемента указывает на тип объекта. Ниже приведено описание XAML для объекта класса Button (кнопка), а также эквивалентный код на языке C#:
<!— определение объекта в XAML —> <Button Width=»100″>
I am a Button </Button>
// определение объекта в коде
Button b = new Button(); b.Width = 100;
b.Content = «I am a Button»;
1 Произносится как [ˈzæməl].
6
Типы .NET обычно вложены в пространства имён. В XAML пространству имён .NET ставится в соответствие пространство имён XML. Для этого используется следующий синтаксис:
xmlns:префикс=»clr-namespace:пространство-имён»
При необходимости указывается сборка, содержащая пространство имён:
xmlns:префикс=»clr-namespace:пространство-имён;assembly=имя-сборки»
Для нужд WPF зарезервировано два пространства имён XML:
1. http://schemas.microsoft.com/winfx/2006/xaml/presentation – обычно
является пространством имён по умолчанию (указывается без префикса) и соответствует набору пространств имён .NET с типами WPF (эти пространства имён
имеют вид System.Windows.*).
2. http://schemas.microsoft.com/winfx/2006/xaml – отвечает пространству
имён System.Windows.Markup, а также позволяет выделить директивы (указания) для анализатора XAML. Пространству имён анализатора XAML по традиции ставят в соответствие префикс x.
<!— у корневого элемента Window заданы три пространства имён —> <Window
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml» xmlns:sys=»clr-namespace:System;assembly=mscorlib»>
Для установки значений свойств объекта в XAML можно использовать атрибуты XML, элементы свойств и содержимое элемента. При использовании атрибутов указывается имя свойства и значение свойства в виде строки:
<!— задаём у кнопки красный фон —> <Button Background=»Red» />
Анализатор XAML применяет для преобразования строки в значение свойства специальные конвертеры типов (конвертеры не используются для строк, чисел и элементов перечислений). Приведённый выше фрагмент XAML эквивалентен следующему коду на C#:
// TypeConverter и TypeDescriptor определены в System.ComponentModel var b = new Button();
TypeConverter convert = TypeDescriptor.GetConverter(typeof (Brush)); b.Background = (Brush) convert.ConvertFromInvariantString(«Red»);
Платформа .NET содержит более ста стандартных конвертеров. При необходимости можно разработать собственный конвертер, используя базовый класс
TypeConverter.
7
Элемент свойства вложен в объектный элемент и имеет вид <имя-типа.имя- свойства>. Содержимое элемента свойства рассматривается как значение свойства (при необходимости применяются конвертеры). Обычно элементы свойств используются для значений, являющихся объектами.
<Button> <Button.Width>100</Button.Width>
<Button.Background>Red</Button.Background> </Button>
Тип, соответствующий объектному элементу, может быть помечен атрибутом [ContentProperty] с указанием имени свойства содержимого. В этом случае анализатор XAML рассматривает содержимое объектного элемента (за исключением элементов свойств) как значение для свойства содержимого. Например, в классе ContentControl (он является базовым для класса Button) свойством содержимого является Content:
[System.Windows.Markup.ContentProperty(«Content»)] public class ContentControl
{
public object Content { get; set; }
// другие элементы класса ContentControl не показаны
}
Это означает, что следующие два фрагмента XAML эквиваленты:
<Button Content=»Click me!» />
<Button>Click me!</Button>
Если тип реализует интерфейсы IList или IDictionary, при описании объекта этого типа в XAML дочерние элементы автоматически добавляются в соответствующую коллекцию. Например, свойство Items класса ListBox имеет тип ItemCollection, а этот класс реализует интерфейс IList:
<ListBox> <ListBox.Items>
<ListBoxItem Content=»Item 1″ /> <ListBoxItem Content=»Item 2″ />
</ListBox.Items> </ListBox>
Кроме этого, Items – это свойство содержимого для ListBox, а значит, приведённое XAML-описание можно упростить:
<ListBox>
<ListBoxItem Content=»Item 1″ /> <ListBoxItem Content=»Item 2″ />
</ListBox>
8
Во всех предыдущих примерах использовалось конкретное указание значения свойства. Механизм расширений разметки (markup extensions) позволяет вычислять значение свойства при преобразовании XAML в дерево объектов. Технически, любое расширение разметки – это класс, унаследованный от
System.Windows.Markup.MarkupExtension и перекрывающий функцию
ProvideValue(). Встретив расширение разметки, анализатор XAML генерирует код, который создаёт объект расширения разметки и вызывает ProvideValue() для получения значения. Приведём пример расширения разметки:
using System;
using System.Windows.Markup;
namespace MarkupExtensions
{
public class ShowTimeExtension : MarkupExtension
{
public string Header { get; set; }
public ShowTimeExtension() { }
public override object ProvideValue(IServiceProvider sp)
{
return string.Format(«{0}: {1}», Header, DateTime.Now);
}
}
}
Если расширение разметки используется в XAML как значение атрибута, то оно записывается в фигурных скобках (если имя расширения имеет суффикс Extension, этот суффикс можно не указывать). В фигурных скобках также перечисляются через запятую аргументы конструктора расширения и пары для настройки свойств расширения в виде свойство=значение.
<Window xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml» xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:local=»clr-namespace:MarkupExtensions»>
<StackPanel>
<Button Content=»{local:ShowTime}» />
<Button Content=»{local:ShowTime Header=Time}» /> </StackPanel>
</Window>
Расширения разметки могут применяться как значения элементов свойств:
<Button> <Button.Content>
<local:ShowTime Header=»Time» /> </Button.Content>
</Button>
9
В табл. 1 представлены стандартные расширения разметки, доступные после подключения пространства имён System.Windows.Markup.
Таблица 1
|
Расширения разметки из System.Windows.Markup |
||
|
Имя |
Описание, пример использования |
|
|
Представляет массив. Дочерние элементы становятся элементами массива |
||
|
<x:Array Type=»{x:Type Button}»> |
||
|
x:Array |
<Button /> |
|
|
<Button /> |
||
|
</x:Array> |
||
|
x:Null |
Представляет значение null |
|
|
Style=»{x:Null}» |
||
|
Используется для ссылки на ранее объявленный элемент |
||
|
x:Reference |
<TextBox Name=»customer» /> |
|
|
<Label Target=»{x:Reference customer}» /> |
||
|
x:Static |
Представляет статическое свойство, поле или константу |
|
|
Height=»{x:Static SystemParameters.IconHeight}» |
||
|
x:Type |
Аналог применения оператора typeof из языка C# |
Рассмотрим некоторые директивы анализатора XAML, применяемые в WPF. Анализатор генерирует код, выполняющий по документу XAML создание и настройку объектов. Действия с объектами (в частности, обработчики событий) обычно описываются в отдельном классе. Чтобы связать этот класс с документом XAML используется директива-атрибут x:Class. Этот атрибут применяется только к корневому элементу и содержит имя класса, являющегося наследником класса корневого элемента:
<!— у корневого элемента Window задан атрибут x:Class —> <Window x:Class=»WpfApplication.MainWindow»
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»>
Чтобы сослаться на объект в коде, этот объект должен иметь имя. Для указания имени объекта используется директива-атрибут x:Name:
<Button x:Name=»btn» Content=»Click me!» />
Заметим, что многие элементы управления WPF имеют свойство Name. Анализатор XAML использует соглашение, по которому задание свойства Name эквивалентно указанию директивы-атрибута x:Name.
Существует возможность встроить фрагмент кода в XAML-файл. Для этого используется директива-элемент x:Code. Такой элемент должен быть непосредственно вложен в корневой элемент, у которого имеется атрибут x:Class.
<Window x:Class=»WpfApplication.MainWindow» xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation» xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»>
<Button x:Name=»btn» Click=»btn_click» Content=»Click me!» />
10
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #