От аскетичных «блокнотов» с подсветкой синтаксиса до огромных «студий» со множеством инструментов.
1. Visual Studio Code
- Языки: C, C#, C++, CSS, Go, Groovy, HTML, Java, JavaScript, JSON, Lua, .NET Core, Objective‑C, PHP, Perl, Python, Ruby, Rust, Shell script, TypeScript и другие.
- Платформы: Windows, macOS, Linux.
Универсальный редактор кода от Microsoft, довольно быстрый и функциональный. Среда с открытым исходным кодом поддерживает автоматическое умное дополнение текста программ с использованием технологии Microsoft IntelliSense и подсветку синтаксиса для большинства популярных языков.
Возможностей Visual Studio Code хватит для любительской и профессиональной разработки. В редактор встроены средства для действий с Git‑репозиториями и инструменты для рефакторинга. Расширить функциональность можно за счёт тысяч плагинов — ищите их прямо в среде по названию или по языку, на котором вы пишете.
Быстрее редактировать код в Visual Studio Code помогут сочетания клавиш. Они обеспечат быструю навигацию по вашему проекту и впечатлят рекрутера на собеседовании.
Загрузить Visual Studio Code →
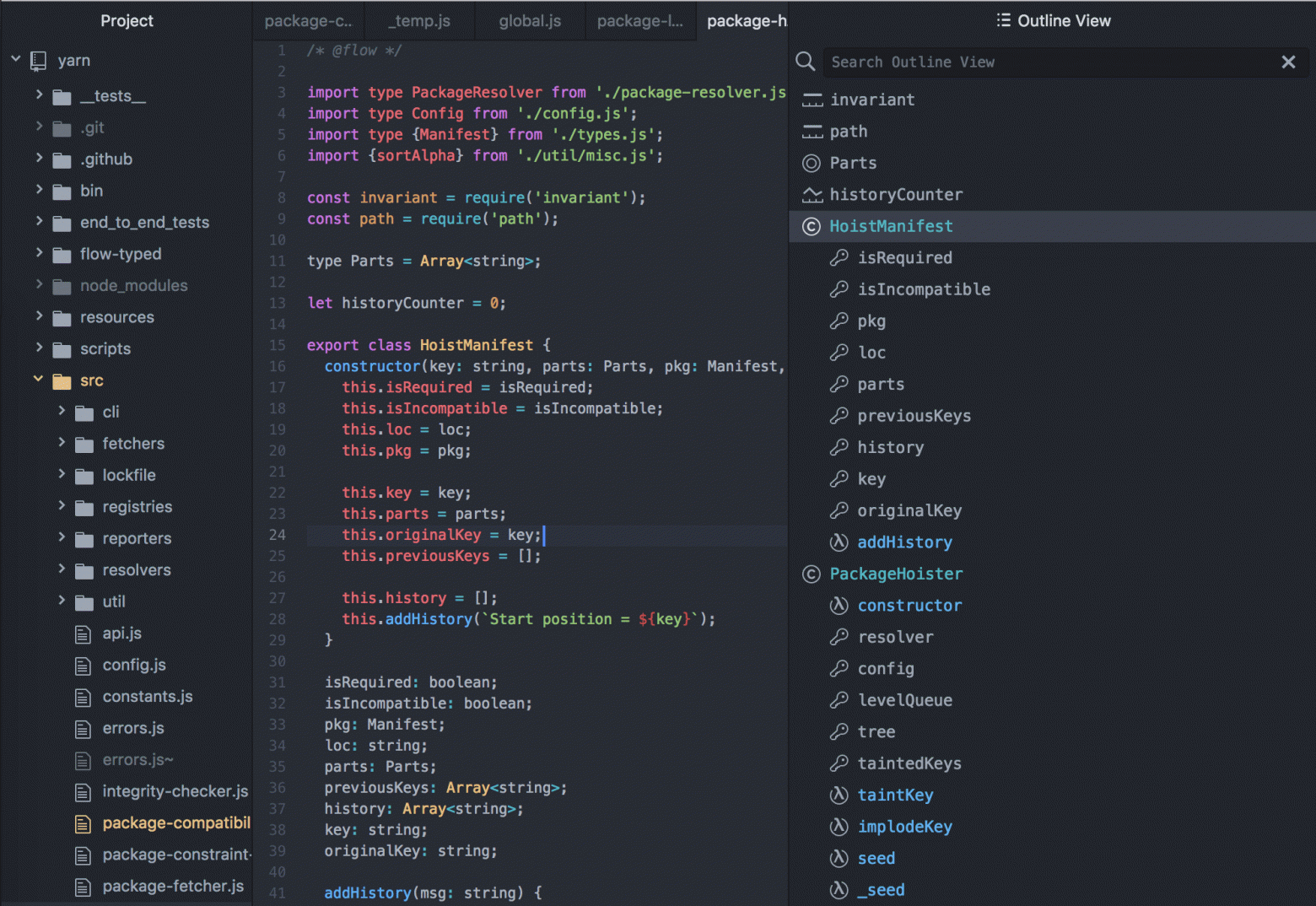
2. Atom
- Языки: C, C++, C#, CSS, Go, HTML, JavaScript, Java, JSON, Objective‑C, PHP, Perl, Python, Ruby, Shell script, Scala, SQL, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Простой и удобный редактор с открытым исходным кодом — детище GitHub Inc., крупнейшего сервиса для хостинга и совместной разработки программного обеспечения, который сейчас принадлежит Microsoft. Atom поддерживает огромное количество языков и подходит для кросс‑платформенной разработки.
Здесь доступны плагины, написанные на Node.js, — они серьёзно расширят ваши возможности. Atom работает быстро и надёжно, поддерживает синхронизацию с Git, сворачивание блоков кода, автоматическое дополнение слов и другие функции профессиональных редакторов.
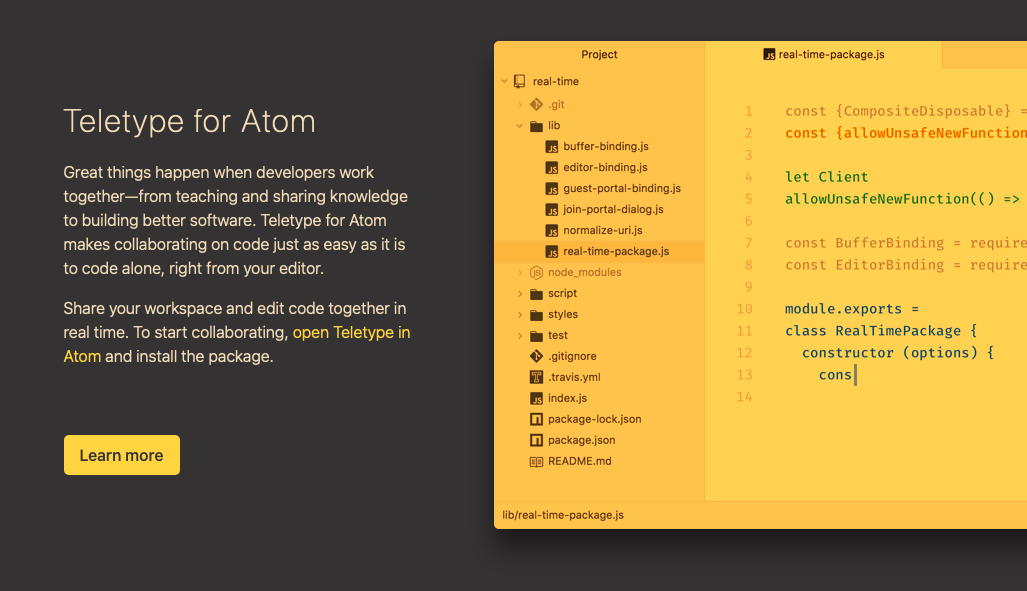
С инструментом Teletype for Atom вы сможете совместно с коллегой писать код в режиме реального времени. Это идеальное средство для парного программирования, быстрых багфиксов и мозговых штурмов в R & D.
Редактор поставляется с четырьмя вариантами интерфейса и восемью темами — светлыми и тёмными. Также есть инструменты для ручной кастомизации на CSS/Less, HTML и JavaScript — всё это поможет вам настроить исключительно комфортную рабочую среду.
Загрузить Atom →
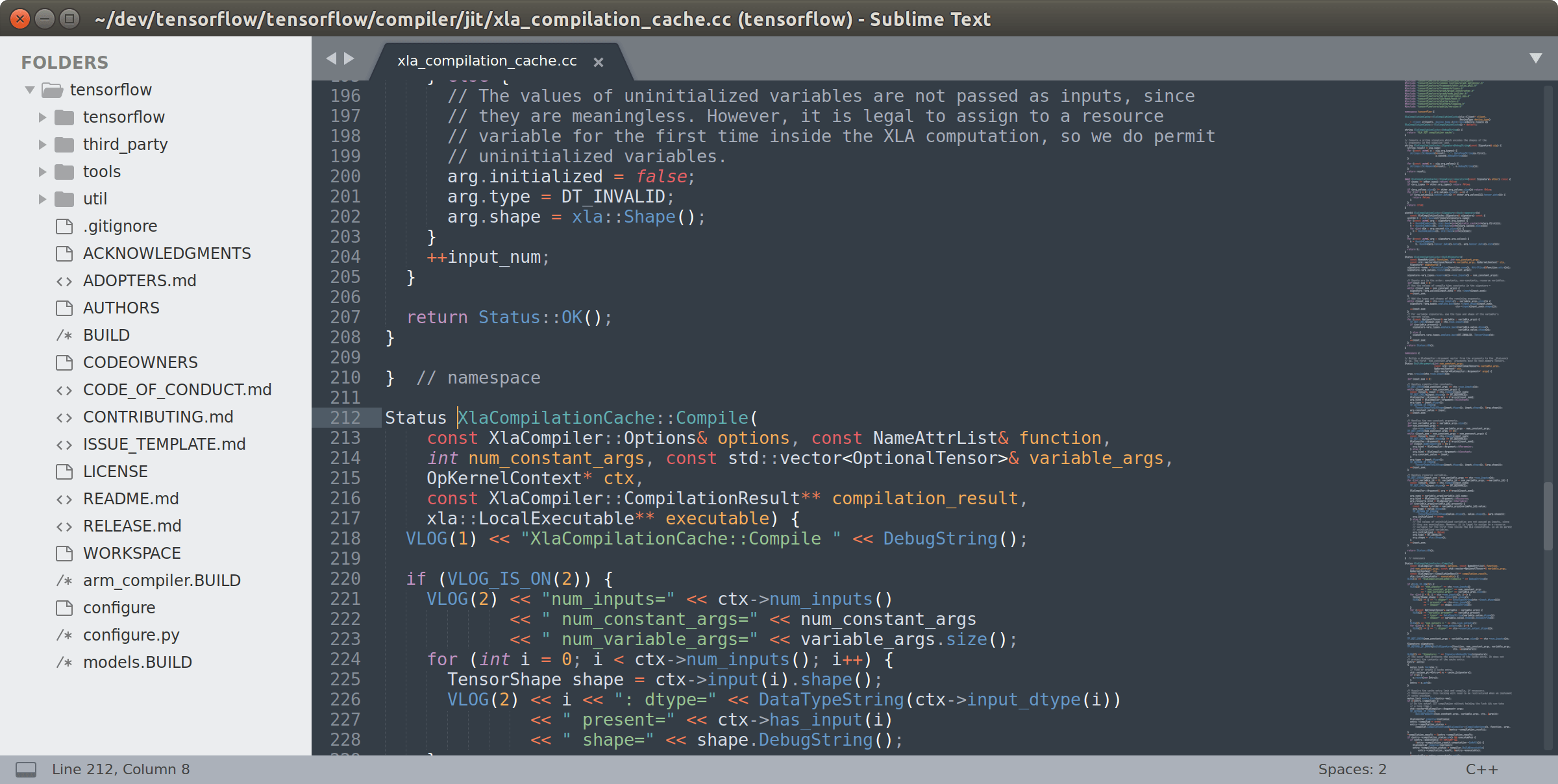
3. Sublime Text 3
- Языки: C, C++, C#, CSS, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, MATLAB, Perl, PHP, Python, R, Ruby, SQL, XML и другие.
- Платформы: Windows, macOS, Linux.
Лёгкий, но довольно мощный редактор, который подходит и для начинающих разработчиков, и для профессионалов. Он быстро запускается даже на слабых компьютерах и поддерживает плагины, написанные на Python.
Sublime можно гибко настраивать, чтобы работать с проектами из тысяч файлов. Поддерживается автодополнение, множественная правка, мгновенное редактирование нескольких строк. Всё это сводит к минимуму рутинные действия и избавляет от новых ошибок.
Также можно сохранять сниппеты (фрагменты кода, которые вы часто используете), чтобы вставлять их сочетанием клавиш, без долгих поисков по старым проектам.
В третьей версии редактора улучшили индексирование файлов, чтобы ускорить поиск переменных, функций и классов. Появилась и возможность перехода к предыдущей позиции курсора.
Вообще, Sublime Text 3 — проприетарный редактор: его можно купить за 80 долларов. Но пробная версия доступна бесплатно, и срок её использования разработчики пока не ограничивают.
Загрузить Sublime Text 3 →
4. IntelliJ IDEA
- Языки: Java, Kotlin, Scala, Groovy, С, С++, CSS, Go, HTML, PHP, Python, Ruby, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Среда изначально создавалась для Java и актуальна в первую очередь для Java‑подобных языков, к примеру Kotlin, Scala и Groovy. Развивает её компания с российскими корнями JetBrains. Она, собственно, создала Kotlin — язык, который Google назвала приоритетным для Android‑разработки.
IntelliJ IDEA — мощная, хоть и не очень быстрая система с большим набором инструментов для создания десктопных, мобильных и веб‑приложений, ПО для интернета вещей. Версии две: платная Ultimate для компаний и бесплатная Community с открытым исходным кодом.
В Community нет полноценной поддержки фреймворка Spring, а также Java EE (Enterprise Edition), JavaScript, TypeScript, SQL. Но в целом здесь есть всё необходимое для старта небольших проектов, к примеру отладчик, поддержка фреймворков для сборки Maven и Gradle, систем контроля версий Git и SVN. А набор встроенных инструментов для Android такой же, как в официальном Android Studio от Google.
Загрузить IntelliJ IDEA →
5. PyCharm
- Языки: Python, Jython, Cython, IronPython, PyPy, Django и другие.
- Платформы: Windows, macOS, Linux.
Ещё одна интегрированная среда разработки от JetBrains, но уже с упором на Python и его фреймворк Django. Версии также две: Professional c полноценной поддержкой научной (создание моделей, графиков, тестирование гипотез) и веб‑разработки на Python, HTML, JS и SQL; Community — только для Python и с открытым исходным кодом.
Среда включает мощные средства для анализа написанных программ, графический отладчик, позволяет быстро создавать и запускать юнит‑тесты. С PyCharm просто ориентироваться даже в больших проектах и редактировать код на лету — есть автодополнение, автоматический импорт, готовые шаблоны и быстрый просмотр документации для элементов. Наконец, здесь удобно делать рефакторинг кода, чтобы его было легче поддерживать и расширять.
На сайте и во встроенном меню PyCharm вы найдёте множество плагинов. Это средства для работы с большими данными, написания кода на определённых языках программирования (например, R или Rust), создания тем оформления, анализа логов.
Загрузить PyCharm →
6. Brackets
- Языки: HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
Лучший редактор с открытым исходным кодом для веб‑разработки. Сам он создан на JavaScript, HTML5 и CSS3.
Brackets — детище Adobe Systems. Он появился в 2014 году и активно развивается, чтобы обеспечить веб‑разработчикам как можно больше возможностей.
Особенно удобен Brackets для фронтенда: встроенные инструменты ускоряют действия с CSS, позволяют увидеть все селекторы, отредактировать их и сразу оценить результат. Также в наличии JavaScript‑отладчик Theseus и локальный веб‑сервер для тестирования проектов.
Код из Brackets вы можете просматривать в браузере в режиме реального времени. Среда синхронизируется с Git и поддерживает сотни расширений, а также пользовательские горячие клавиши и JavaScript‑подсказки.
Обратите внимание на средства быстрого редактирования в Brackets. Они позволяют вносить изменения сразу в несколько элементов, функций или свойств, а также менять код на CSS или JavaScript не выходя из связанного HTML‑файла. Результат можно увидеть в браузере — с подключением бэкенда или без него.
Загрузить Brackets →
7. Vim
- Языки: С, С++, Shell Script, Bash Script, Java и другие.
- Платформы: Windows, macOS, Linux.
Наследник легендарной серии Vi, которая создавалась ещё для Unix, обеспечивает полную свободу настройки и автоматизации разработки. Правда, новичкам будет непросто его освоить. Потому что нельзя просто взять и выйти из Vim с первого раза.
У Vim есть два режима: нормальный и ввода. Такой подход защищает от случайного внесения изменений.
На старте редактор находится в нормальном режиме, работать с текстом в нём можно модульно: например, удалить слово или строку. Кроме того, здесь получится быстрее перемещаться по файлу и находить всё что нужно.
Чтобы переключиться в режим ввода, надо нажать кнопку I или Insert, обратно — Esc. И только в нормальном режиме у вас получится корректно выйти из Vim. Если введёте ZQ или :q!, то покинете файл, не сохранив изменения, а по ZZ, :wq или 
Загрузить Vim →
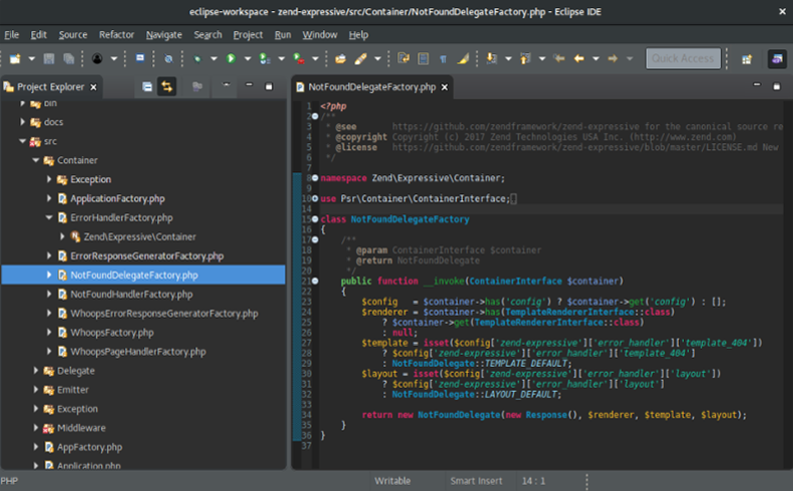
8. Eclipse
- Языки: Java, C, С++, Perl, PHP, JavaScript, Python, Ruby, Rust, Scout, 1C V8 и другие.
- Платформы: Windows, macOS, Linux.
Универсальная интегрированная среда, на базе которой создаются другие системы для разработки на определённых языках или для тестирования. Компания IBM вложила в проект около 40 миллионов долларов, а затем открыла код Eclipse и передала его сообществу для дальнейшего развития.
Фактически на базе Eclipse создаются расширения, которые позволяют комфортно работать с различными языками и проектами. Расширения — это модули, редакторы панели, перспективы и так далее. Один из самых известных — Eclipse JDT (Java Development Tools). Этот модуль позволяет писать код на Java, интегрирован с системой контроля версий Git, может обмениваться данными с трекером ошибок Bugzilla и с инструментами отслеживания задач вроде Jira.
На официальном сайте доступны готовые Eclipse IDE для Java, C, C++, PHP, JavaScript и других популярных языков. Также вы можете загрузить саму платформу и модули для решения конкретных задач. Отдельно отметим 1C: Enterprise Development Tools для работы с платформой «1C:Предприятие».
Загрузить Eclipse →
9. Aptana Studio
- Языки: HTML, JavaScript, CSS, Ruby on Rails, PHP, Python и другие.
- Платформы: Windows, macOS, Linux.
Этот мощный и удобный редактор для веб‑разработки — один из самых известных дистрибутивов Eclipse. На старте в нём есть подсветка синтаксиса и автодополнение кода на HTML, JavaScript и CSS. С помощью плагинов можно адаптировать Aptana Studio под Ruby on Rails, PHP, Python.
Интегрированная среда разработки поддерживает кросс‑платформенность и автоматически дополняет введённый текст. Она сообщает об ошибках в коде и помогает быстро от них избавиться.
Для комфортной отладки в Aptana Studio есть встроенный веб‑сервер Jaxer, который позволяет выполнить JavaScript на своей стороне и предоставить результат. Кроме того, среда взаимодействует с сервисом Aptana Cloud. Он облегчает развёртывание веб‑приложений в облаке и создание масштабируемой инфраструктуры.
Вы можете загрузить версию редактора для нужной ОС. А если у вас установлена среда Eclipse, достаточно будет плагина Aptana для неё.
Загрузить Aptana Studio →
10. Notepad++
- Языки: ActionScript, C, C#, C++, CSS, Erlang, Haskell, HTML, Java, JavaScript, JSON, Lua, Objective‑C, Pascal, Perl, PHP, Python, R, Ruby, Rust, Smalltalk, SQL, Swift, XML, YAML и другие.
- Платформы: Windows.
Этот текстовый редактор с открытым исходным кодом — нечто гораздо большее, чем просто умная замена блокнота. Он поддерживает подсветку синтаксиса для всех популярных (и не только!) языков, систем сборки и разметки — вплоть до Ada, COBOL и Fortran.
Notepad++ очень лёгкий и быстрый. Тысячи плагинов делают его редактором на все случаи жизни: здесь есть и проверка грамматики на разных языках, и сравнение файлов, и генерация цифровых подписей, и конвертация в различные кодировки, и многое другое. А самое удобное — в отличие от блокнота, если вы закроете Notepad++ и оставите в нём несохраненные файлы, они автоматически откроются при следующем запуске программы.
В общем, даже если вы не будете использовать Notepad++ в качестве основного редактора кода, советуем установить его. Сменить кодировку, поправить JSON или посмотреть файл неизвестного типа здесь можно очень быстро и просто.
Загрузить Notepad++ →
11. Emacs
- Языки: C, C++, Java, Perl, Lisp, Objective‑C и другие.
- Платформы: Windows, macOS, Linux.
Небольшой редактор макросов (Emacs расшифровывается как Editor MACroS) с годами переродился в целое семейство. После серии Vi и её наследника Vim он стал настоящим откровением и здорово облегчил жизнь тем, кто писал код лет 30–40 назад.
Но и сегодня Emacs в умелых руках сможет многое. В нём есть основной и множество дополнительных режимов, например для разных языков программирования, просмотра каталогов, работы с почтой. Поддерживается быстрое перемещение по тексту и файлам с помощью сочетаний клавиш. Редактор можно гибко настраивать: от установки количества пробелов для каждого уровня отступа до запуска определённых функций после изменения буфера обмена.
Пасхалки в Emacs — отдельная история. Например, здесь предусмотрены игры и специальный режим психотерапевта — разговор с виртуальной собеседницей Элизой. Более того, вы можете установить расширение для Emacs и автоматизировать игру в тетрис — в перерывах между работой над кодом, конечно.
Загрузить Emacs →
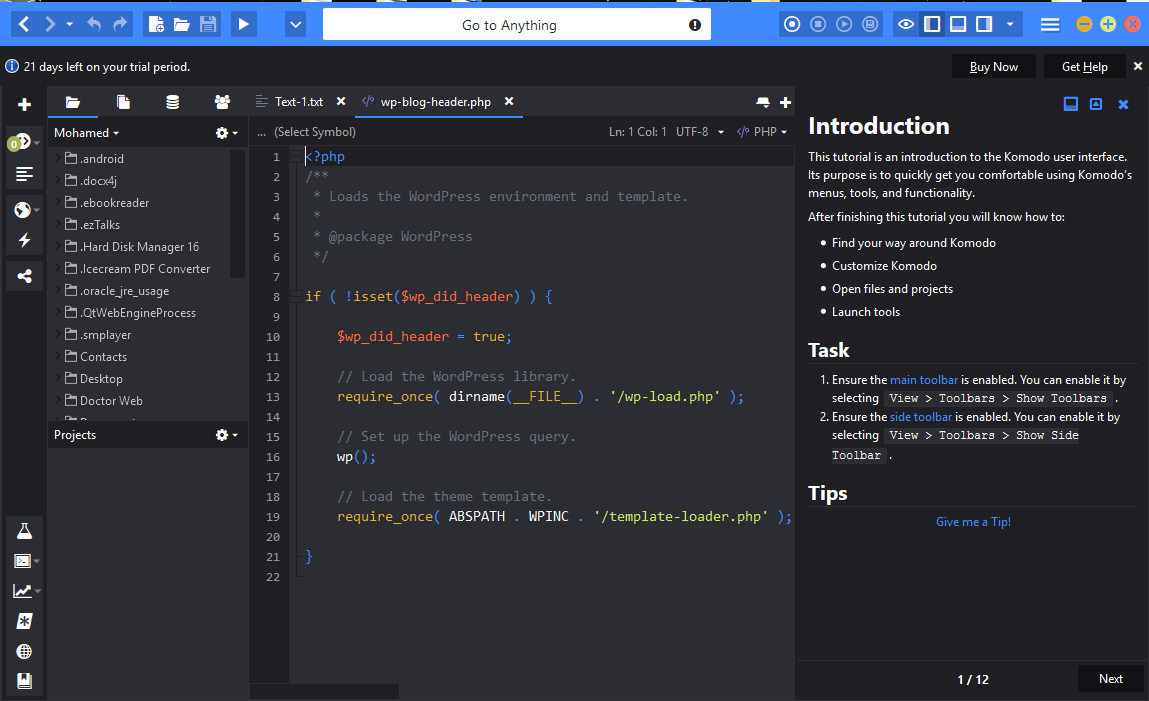
12. Komodo IDE
- Языки: Python, Perl, Ruby, HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
Бесплатный редактор кода от канадской компании ActiveState, разработчика версий языков программирования Active Perl и Active Python. Есть также вариант Komodo Edit c меньшим набором возможностей — без встроенной поддержки юнит‑тестов и отладчиков.
Komodo IDE предоставляет подсветку синтаксиса, автодополнение, возможность работы с различными концами строк и кодировками. Здесь удобно редактировать файлы на разных языках программирования и гипертекстовой разметки. Для Perl, PHP, Python, Ruby, TCL, JavaScript есть и проверка синтаксиса — сторонние средства не понадобятся.
В комплекте поставки — отладчики и профилировщики, клиент для систем контроля версий, инструменты для создания регулярных выражений и проверки запросов HTTP Inspector. Также можно инсталлировать дополнения: над ними активно работает сообщество.
Загрузить Komodo IDE →
Читайте также 💻🔧🕹
- Что такое Arduino и почему вам надо его купить
- 22 полезных расширения для начинающего программиста
- Как ребёнку или подростку научиться кодить: советы и полезные ресурсы для юных программистов
- 25 бесплатных онлайн-курсов программирования для обучения с нуля
- 6 причин учиться программированию, если ты не программист
Бесплатные редакторы кода HTML, PHP и другие языки с подсветкой синтаксиса.
Я не скажу, что мне каждый день нужно использовать текстовый редактор с подсветкой синтаксиса. И не скажу, что я большой любитель играть в игры. Но, так совпало, что попалась мне одна игра, созданная на движке Ren’Py с красивой авторской графикой. Мне захотелось поиграть немного в эту игру, но была проблема. Игра на английском, а для меня с моим знанием английского было мало что понятно в игре. Поэтому я решил попробовать перевести игру и потом поиграть.
Что мне нужно было для перевода игры?
- Удобный переводчик текста
- Текстовый редактор кода, желательно с подсветкой синтаксиса (HTML редактор)
- Мог понадобиться распаковщик фалов для движка Ren’Py, но он мне не понадобился, так как игра была в распакованном виде
Удобный переводчик текста у меня был, если Вам нужен такой, посмотрите по ссылке.
Бесплатных текстовых редакторов у меня установлено две штуки, это HTML редактор NotePad++, который установлен давно и HTML редактор Sublime Text. Так что никаких особых проблем для перевода игры у меня не было. Вернее сказать, что я думал, что особых проблем нет. Открывай в текстовом редакторе файлы игры с текстом и переводи. Но, некоторые проблемы с текстовыми редакторами появились, не проблемы, а просто неудобство.
Игровые курсы для детей: финансовая грамотность, soft skills, математика и логика, физика, химия, английский и другие. После регистрации пробный период. Реклама очень полезных курсов с отличными отзывами.
Мне нравится NotePad++ он на русском и бесплатен, но я так и не разобрался, как в нем включить подсветку синтаксиса. Попробовал пару советов, но это не работает для меня. А без подсветки синтаксиса переводить игру мне было не удобно. Если Вы знаете, как включить подсветку синтаксиса в NotePad++ напишите в комментариях, если не трудно.
В Sublime Text, подсветка синтаксиса работает отменно, это отличный текстовый редактор с подсветкой синтаксиса, но хоть он и работает бесплатно со всеми функциями, через некоторое время начинает открываться окошечко с предложением купить платную версию. Это не критично, закрыть окошко не трудно, но напрягает.
Скачать бесплатный текстовый редактор с подсветкой синтаксиса
Вот эти не большие неудобства и побудили меня начать искать удобный, бесплатный текстовый редактор с подсветкой синтаксиса.
Ниже я собрал список из таких редакторов, если Вам нужно, выбирайте понравившийся текстовый редактор с подсветкой синтаксиса и скачивайте. Все ссылки ведут на официальные сайты разработчиков, а это гарантия, что ничего зловредного Вы не скачаете на свои компьютеры.
Если Вы знаете другой бесплатный текстовый редактор с подсветкой синтаксиса, отпишитесь в комментариях. Можно со ссылками на официальные сайты или на Ваши статьи, где есть ссылки на официальные сайты или просто название HTML — редактора.
Узнайте 5 факторов, провоцирующих старение мозга. Что делать, чтобы мозг долго оставался молодым. Упражнения для улучшения памяти и внимания, которые прокачают мозг за 15 минут в день. Реклама партнерского сайта.
Итак, поехали.
Бесплатные текстовые редакторы кода с подсветкой синтаксиса для Windows, MacOS, Linux.
Я подобрал для Вас целый список бесплатных текстовых редакторов со ссылками для загрузки с официальных сайтов разработчиков. Вам осталось только выбрать, какой из этих текстовых редакторов будет лучшим для Вас.
Мы продолжаем тратить массу времени на редактирование текста, от редактирования кода до редактирования простых файлов конфигурации, создания веб-страниц или для перевода текста в играх, как в моем случае. Что мы ищем в хорошем текстовом редакторе? Много чего ищем, каждый ищет свое. Но почти все хотят найти бесплатный, многофункциональный, удобный текстовый редактор с подсветкой синтаксиса.
И в этом случае выбор правильного текстового редактора похож на выбор лучшего друга. Который “и в беде не бросит и лишнего не спросит”.
К счастью, есть множество бесплатных приложений, из которых мы можем выбрать лучший редактор текста. Этот список не включает интегрированные среды разработки (IDE), которые также являются текстовыми редакторами, обладающими гораздо большей функциональностью. Возможно, мы рассмотрим их в отдельном списке, хотя в наши дни грань между IDE и текстовым редактором может быть очень размытой.
Давайте посмотрим на список бесплатных текстовых редакторов с подсветкой синтаксиса, который я подготовил
GNU Emacs — бесплатный текстовый редактор кода
Начать список я хочу с самого старого и продолжающего оставаться одним из самых популярных текстовых редакторов. Emacs — это текстовый редактор с открытым исходным кодом, который активно разрабатывается уже более 40 лет! Emacs довольно мощный, но как говорят, также довольно труден в изучении. После того, как Вы освоите его, Вам будет сложно переключиться на другие текстовые редакторы. Работает на Windows, MacOS, Linux.
Я не пробовал работать в текстовом редакторе Emacs, но на сайте разработчика написано, что в нем реализована подсветка синтаксиса.
Ссылка на официальный сайт Emacs
Текстовый редактор кода VIM
Приложение Vim — это еще один давно разрабатываемый текстовый редактор. Vim обычно предустановлен на компьютерах *Nix и содержит минималистичный текстовый пользовательский интерфейс. Кривая обучения для Vim также довольно высока, с сочетаниями клавиш, но есть причина, по которой он продолжает развиваться почти 30 лет! Существует множество Vim — подобных редакторов, но их не будет в этом списке. Я не проверял эту программу, но подсветка синтаксис в ней должна быть, если судить по скриншоту. Работает на большинстве ОС.
Ссылка на официальный сайт VIM
Brackets — бесплатный текстовый редактор с подсветкой синтаксиса
Приложение Brackets является бесплатным, с открытым исходным кодом, кроссплатформенным текстовым редактором, созданным Adobe Systems. Brackets в значительной степени создан для разработчиков JavaScript, HTML и CSS, но может быть использована в качестве общего текстового редактора. Хотя его сила, безусловно, в веб — разработке с такими функциями, как Предпросмотр в реальном времени (Live Preview).
HTML CSS редактор и для других языков, это хорошая программа.
Если судить по скриншоту, то Brackets, тоже имеет подсветку синтаксиса.
Скачать текстовый редактор Brackets можно здесь
Бесплатный текстовый редактор с подсветкой синтаксиса Visual Studio Code
Этот редактор не имеет ничего общего с Visual Studio. Он основан на Electron, однако использует редактор кода из Visual Studio Team Services. Этот текстовый редактор с открытым исходным кодом — самый динамичный на данный момент. С огромным сообществом, создающим дополнения и расширения для него, что делает его способным поддерживать практически все современные языки программирования, и при этом достаточно быстрым. Visual Studio Code доступен на всех основных платформах.
Мои мысли: пожалуй, на этот бесплатный текстовый редактор с подсветкой синтаксиса я и перейду, если мне надоест закрывать окно с предложением купить платную версию Sublime Text.
HTML редактор Visual Studio Code имеет много расширений.
Скачать бесплатный текстовый редактор с подсветкой синтаксиса Visual Studio Code можно по ссылке с официального сайта
Текстовый редактор Atom
Как и Visual Studio Code, этот проект также построен на базе Electron и расширяется за счет большого сообщества. Atom был разработан GitHub, который, по иронии судьбы, теперь является частью Microsoft, и эти два похожих редактора принадлежат одному владельцу. Он бесплатен и с открытым исходным кодом, а также работает на Windows, MacOS, Linux. Есть подсветка синтаксиса.
Редактор для HTML CSS и других языков.
Скачать бесплатный текстовый редактор с подсветкой синтаксиса Atom можно здесь, ссылка на официальный сайт
NotePad++ бесплатный редактор кода на русском
Если Вы ищете текстовый редактор с простотой блокнота, который встроен в Windows, но хотите иметь в 1000 раз больше функций? Возможно, Notepad++ — это правильный редактор для Вас. У него очень традиционный пользовательский интерфейс Windows, который сильно зависит от его одноименного имени. Notepad++ имеет много возможностей, мощные функции управления текстом, поддержку плагинов и многое другое. Извините, пользователи Linux и Mac, Notepad++ — это редактор только для Windows. Есть русский язык.
Как я говорил выше, в Notepad++ мне не хватает подсветки синтаксиса. Но ее можно настроить. Если я разберусь в этом я напишу здесь или в отдельной статье.
HTML редактор исходного кода для огромного множества языков программирования.
Скачать бесплатный текстовый редактор кода Notepad++ можно с официального сайта здесь
Редактор кода Komodo Edit
Это простой, но мощный текстовый редактор от ActiveState. С открытым исходным кодом и кроссплатформенный, он предлагает множество функций их коммерческой IDE.
На скриншоте видно, что есть подсветка синтаксиса.
Ссылка на официальный сайт ActiveState с кнопкой для скачивания текстового редактора Komodo Edit
Текстовый редактор с подсветкой кода Sublime Text
Sublime text был моим основным редактором (и остается им, пока мне не надоест закрывать окно с предложением заплатить за него) до моего знакомства с Visual Studio Code. Могу сказать, что пользование этим редакторам было хорошим опытом. Sublime text мне продолжает нравиться. И здесь следует отметить, что Sublime text не является бесплатным, Вы скачиваете и используете 100% функциональную неограниченную пробную версию. Если Вы продолжаете использовать его или используете в коммерческих целях, Вам предлагается купить лицензию.
Невероятно либеральная пробная версия Sublime text заслуживает его упоминания в моем списке бесплатных текстовых редакторов с подсветкой синтаксиса. Sublime text доступен на всех основных платформах.
Редактор поддерживает множество языков программирования и конечно HTML, CSS.
Скачать бесплатно текстовый редактор с подсветкой синтаксиса Sublime text можно здесь
Вывод
Вот и закончилась моя статья о том, для чего я искал бесплатный текстовый редактор с подсветкой синтаксиса (HTML редактор). Здесь Вы нашли значительный список текстовых редакторов, один из которых Вам наверняка понравится. Все ссылки на скачивание программ ведут на официальные сайты разработчиков текстовых редакторов. Там Вы можете почитать документацию, посмотреть видео о некоторых редакторах и просто получить еще больше информации о них.
Для вопросов, предложений, обсуждений милости прошу в комментарии.
«Автор: Леонид Никитин»
P, S. Вы можете выбрать и скачать легкий браузер для слабого компьютера.
Бесплатный доступ к урокам программирования для детей 5 — 15 лет, где они смогут выбрать понравившееся направление. Обучение в игровой форме, поэтому очень нравятся детям. По одному курсу с уроками в записи могут заниматься все дети в семье. Реклама бесплатных уроков.
Если вы ищете бесплатный текстовый редактор с подсветкой кода, то вы попали по адресу. В этом обзоре вы найдете 12 лучших бесплатных текстовых редакторов, созданных программистами для программистов. Пользуетесь ли вы Windows, Mac или Linux — вы найдете несколько подходящих решений.
NOTEPAD++
Notepad++ на сегодняшний день, по праву, считается лучшей заменой стандартного блокнота. Этот текстовый редактор обладает следующими функциями:
- автозавершение кода (для большинства языков);
- вкладки, для работы с несколькими файлами;
- мощный поиск с функцией замены и регулярных выражений;
- поддержка огромного количества языков (даже Ассемблер!).
Это лишь некоторые функции, из-за которых Notepad++ давно является моим любимым текстовым редактором и прекрасно подходит в качестве редактора для верстки.
ОС: Windows
Скачать: Notepad++, 2,9 Мб
Bluefish Editor
Bluefish Editor представляет собой мощный текстовый редактор с открытым исходным кодом, предназначеный для программистов и веб-разработчиков. Известен как легкий и быстрый редактор, способный с легкостью открыть 500 файлов. Имеет встроенную справочную систему по PHP, Python, CSS, и HTML, так что Вы можете быстро освоить особенности синтаксиса. Чтобы найти обучающие материалы, загляните в раздел Screenshots. Там Вы найдете обучающие видео и скриншоты Bluefish Editor.
ОС: Mac, Linux
Скачать: Bluefish Editor, 1.5 Мб
TextWrangler
TextWrangler — это универсальный текстовый для Mac. Помимо обычных функций, он позволяет быстро искать и переходить к нужной функции, а также пригодиться даже в администрировании Unix-серверов.
ОС: Mac
Скачать: TextWrangler, 10.9 Мб
Smultron
Smultron очень простой текстовый редактор. Его незамысловатый интерфейс оценят любители минимализма. Кроме уже стандартных функций, вроде подсветки синтаксиса, этот редактор обладает действительно полезными возможностями. Например, Вы можете разделить окно редактора на две части и видеть одновременно два файла. Также имеется функция полноэкранного режима и библиотека сниппетов.
ОС: Mac
Скачать: Smultron, 5,1 Мб
Caditor
Caditor — это open-source текстовый редактор, не требующий установки. Написан на .NET framework (C#), что обусловливает высокую скорость работы. Имеет встроенный в верхнюю панель поиск, что позволяет не вызывать дополнительное диалоговое окно. Наряду с обычными функциями, вроде нумерации строк, этот текстовый редактор позволяет соединить его вместе с компилятором, а также имеет встроенный FTP-клиент.
ОС: Windows
Скачать: Caditor, 1,3 Мб
gedit
gedit является редактором по умолчанию в среде Gnome. В отличии от MS Notepad, это намного более функционально продвинутый текстовый редактор. Вкупе с подсветкой синтаксиса, поддержкой вкладок и проверкой орфографии gedit представляет собой превосходный бесплатный текстовый редактор для разработчика.
ОС: Linux
Скачать: gedit, 6,3 Мб
GNU Emacs
GNU Emacs (чаще называемый просто Emacs) — это кроссплатформенный текстовый редактор, расчитанный преимущественно для программистов. Одна из его примечательных функций — возможность расширения функциональности. Например, Вы можете превратить его в планировщик или дебаггер. Еще одна интересная функция — построчное сравнение содержимого двух файлов.
ОС: Windows, Mac, Linux
Скачать: GNU Emacs, около 40 Мб (в зависимости от платформы)
Crimson Editor
Это легкий текстовый редактор для Windows с поддержкой множества языков. С помощью функции макросов возможна запись выполнения однотипных действий. Иммется встроенный FTP-клиент. Неплохое решение для пользователей Windows.
ОС: Windows
Скачать: Crimson Editor, 1,1 Мб
ConTEXT
ConTEXT еще один отличный текстовый редактор для Windows. Бесплатный, но исходный код закрыт. Имеет множество полезных функций. Например, сортировка текста, экспорт/импорт настроек, запись макросов.
ОС: Windows
Скачать: ConTEXT, 1,6 Мб
SciTE
SciTE создан на основе открытого проекта Scintilla, и представляет собой быстрый текстовый редактор, предназначенный, в первую очередь, для редактирования исходного кода. Имеется готовая portable-версия (.exe), так что Вы можете записать его себе на флешку и использовать на любом компьютере. Совместим с Windows и Linux. Тестирован разработчиком на Windows XP, Fedora 8 и Ubuntu 7.10.
ОС: Windows, Linux
Скачать: SciTE, 2 Мб
Komodo Edit
Komodo Edit — это бесплатный кроссплатформенный текстовый редактор, созданный компанией ActiveState. Создан на основе популярной среды разработки Komodo IDE. Имеет очень удобный менеджер проектор, что поможет Вам в организации работы. Многие наши разработчики используют его как редактор для верстки.
ОС: Windows, Mac, Linux
Скачать: Komodo Edit, 31 Мб
jEdit
jEdit — текстовый редактор, специально предназначенный для программистов. Написан на Java, поэтому работает в любой ОС, где есть поддержка Java. Разработчик постарался взять лучшее от всех тектовых редакторов и воплотить их в jEdit. Вы можете расширить функциональность редактора за счет множества плагинов, доступных в репозитории проекта.
ОС: Windows, Mac, Linux
Скачать: jEdit, 3 Мб
Вольный перевод: 12 Excellent Free Text Editors for Coders
Источник: http://neolot.com
Разбираем интегрированные среды для разработки и редакторы кода. Что нужно знать о них, чем они отличаются, какие инструменты сегодня доступны, и, что выбирают специалисты Serverspace.
От автора: в статье представлены популярные IDE и редакторы кода. Скорее всего, многие из них вы уже знаете, но мы решили собрать их в единую подборку. Подробнее со стоимостью и характеристиками IDE можно ознакомиться на официальных сайтах. Статья носит рекомендательный характер.
Что нужно знать об IDE и редакторах кода?
IDE (Integrated Development Environment) и редактор кода – это виды программного обеспечения, предназначенные для работы над приложениями, их разработки и тестирования. Возможности этих инструментов отличаются.
Редактор кода является программой, работающей как текстовый редактор, только более подходящий для написания кода.
IDE – это ПО, которое объединяет инструменты для разработки приложений и их тестирования в едином интерфейсе. Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
-
самого текстового редактора для написания и редактирования кода;
-
компилятора – инструмента, позволяющего перевести текст, написанный на языке программирования, в набор машинных кодов;
-
отладчика, проверяющего код и устраняющего в нем ошибки;
-
инструментов для автоматизации сборки кода, ускоряющих процесс разработки.
Многие IDE позволяют настраивать дополнительные фреймворки и библиотеки для расширения возможностей разработки.
Какие IDE и редакторы кода существуют сегодня?
При выборе подходящей среды разработчики ориентируются на различные факторы, поддерживает ли IDE необходимые языки программирования, есть ли возможность совместной разработки для командной работы, какие дополнительные фичи доступны, можно ли устанавливать дополнительные расширения, нужна ли подписка или можно обойтись бесплатной версией. В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
Microsoft Visual Studio
IDE от Microsoft дает возможность разрабатывать как консольные приложения, так и ПО с поддержкой графического интерфейса для ПК и мобильных устройств. Подходит для специалистов, работающих с несколькими языками программирования. VS является мультиязычной средой, поддерживающей Python, PHP, JavaScript, JSON, HTML, C++, и другие. Тестировщики же могут проверять приложение на всех возможных устройствах и браузерах. С помощью дополнительных модулей есть возможность расширить возможности среды под конкретные задачи.
Преимущества:
-
постоянно расширяющийся магазин дополнений, предоставляющий надстройки для расширения возможностей взаимодействия с IDE;
-
встроенная технология автозавершения кода IntelliSense;
-
возможности для командной работы: управление доступами к проекту, полностью настраиваемые параметры редактора;
-
мультиязычность;
-
индивидуальная настройка рабочей панели;
-
есть поддержка split screen.
Недостатки:
-
отсутствие возможности работы на Linux ОС;
-
это достаточно тяжеловесная среда. Если у вас нет необходимости разрабатывать консольные приложения, то можно рассмотреть более подходящий редактор кода.
Сайт: https://visualstudio.microsoft.com/ru/
PyCharm
PyCharm – среда для работы с Python. Разработчики из компании JetBrains создали серию IDE с ориентированием на разные языки: PyCharm, PHPStorm, CLion, IntelliJ IDEA. К сожалению, компания-разработчик этого и другого ПО, ушли с российского рынка, и оплата платных подписок сейчас недоступна. Однако PyCharm обладает бесплатной опенсорсной версией – Community, которая предоставляет инструменты для программирования на Python.
Преимущества:
-
автозавершение кода, автопоиск и исправление ошибок в коде;
-
поддержка сред для веб-разработки Django, Flask, Google App Engine, Pyramid и web2py;
-
интеграция с системами контроля версий;
-
интеграция с Jupyter Notebook, Anaconda и другими библиотеками;
-
отладчик, профилировщик Python, встроенные терминал и инструменты баз данных.
Недостатки:
-
версия Community не поддерживает многие инструменты, нет профилировщика Python и поддержки баз данных;
-
отсутствует возможность оплаты Professional версии в России.
Сайт: https://www.jetbrains.com/ru-ru/pycharm/
IntelliJ IDEA
Еще одна IDE от JetBrains – IntelliJ IDEA. Изначально была разработана для работы с языком Java. Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений: HTML, CSS, PHP, Python, SQL и другие.
Преимущества:
-
автозавершение и исправление кода;
-
мультиязычность;
-
удобная рабочая среда, которая интуитивно понимает ваши действия и автоматически вызывает нужные инструменты;
-
интеграция с системами контроля версий;
-
анализ кода в реальном времени и надежные рефакторинги.
Недостатки:
-
отсутствие в Community-версии инструментов профилирования, баз данных;
-
отсутствует возможность удаленной разработки;
-
сложная платформа для начинающих разработчиков.
Сайт: https://www.jetbrains.com/ru-ru/idea/
Spyder
Spyder расшифровывается как Scientific PYthon Development EnviRonment или научная среда разработки для Python – это опенсорсная IDE, направленная на работу с данными на Python. Программа предлагает сочетание расширенных функций редактирования, интерактивного тестирования, самоанализа, отладки и профилирования комплексного инструмента разработки с исследованием данных.
Преимущества
-
бесплатная интегрированная среда для разработки;
-
возможность просмотра значений переменных;
-
доступная функция анализа ошибок с подсказками в случае нахождения ошибок;
-
автодополнение кода;
-
кроссплатформенность, дает возможность работать на Windows, macOS, Linux.
Недостатки
-
инструмент во многом предназначен для работы с данными. Для других задач подходит не так хорошо, как другие IDE.
Сайт: https://www.spyder-ide.org/
Eclipse
Среда разработки, которая первоначально использовалась для Java, но благодаря дополнениям сегодня она позволяет работать и с другими языками: PHP, Python, Ruby и другие. Например, для работы с Python необходимо установить расширение PyDev.
Преимущества:
-
бесплатная опенсорс среда;
-
мультиязычность;
-
доступны расширение возможностей и тонкая настройка за счет дополнительных плагинов;
-
вокруг IDE сформировано большое комьюнити, помогающее с решением возникающих проблем;
-
настраиваемый интерфейс;
-
возможность интеграции JUnit и проведения оптимизации тестов.
Недостатки:
-
возможности Eclipse не такие большие, как у Microsoft Visual Studio, но она распространяется с открытым исходным кодом, поэтому можно настраивать под свои потребности;
-
сложная IDE для разработчиков-новичков.
Сайт: https://www.eclipse.org/ide/
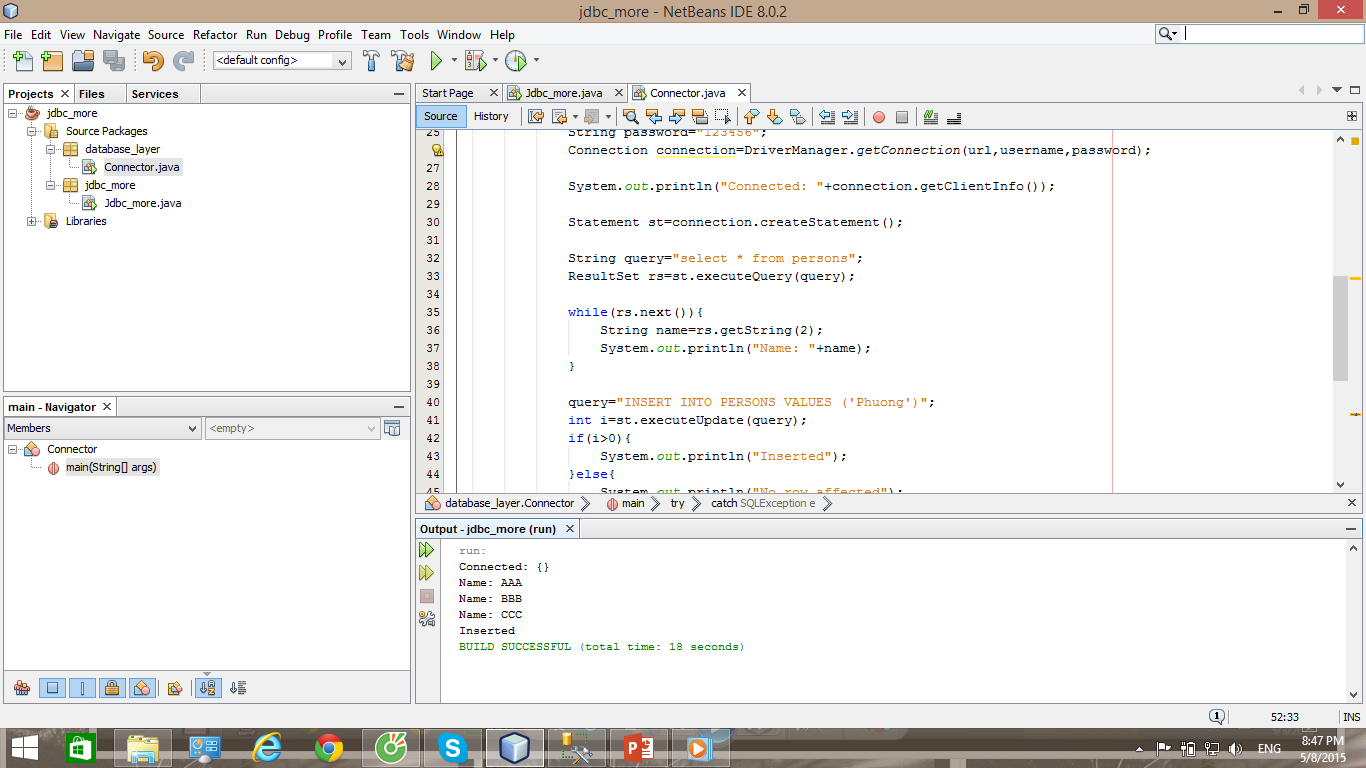
NetBeans
Еще одна бесплатная среда с открытым исходным кодом – Apache NetBeans. Как и Eclipse она ориентирована во многом на работу с Java, но по умолчанию также доступны и другие языки программирования, такие как PHP, HTML5, CSS и другие.
Преимущества:
-
доступна возможность установки пакетов для работы с другими языками;
-
умное автозавершение кода и визуальный отладчик;
-
простой и настраиваемый интерфейс рабочего пространства;
-
возможности совместной разработки при работе в команде.
Недостатки:
-
большое потребление памяти.
Сайт: https://netbeans.apache.org/
Komodo
IDE Komodo – это бесплатная среда, поддерживающая разработку на различных языках: Python, PHP, Perl, Go, Ruby, Node.js, JavaScript и другие. Возможности, как и во многих других средах, можно расширить с помощью настраиваемых дополнений.
Преимущества:
-
автозавершение кода и интеллектуальная подсветка синтаксиса;
-
визуальный отладчик;
-
мультиязычность;
-
интеграция с системами управления версиями;
-
для физических лиц версия бесплатная ;
-
позволяет кастомизировать рабочее пространство;
-
имеет визуальный отладчик и инструменты тестирования.
Недостатки:
-
для работы в команде или на enterprise уровне есть платная версия.
Сайт: https://www.activestate.com/products/komodo-ide/
Редакторы кода
Рассмотрим еще несколько редакторов кода.
Visual Studio Code
Visual Studio Code – это бесплатный редактор кода, который включает в себя инструменты запуска и отладки, интеграцию с системой контроля версий и дает возможность писать код на многих языках программирования: C++, CSS, JavaScript, JSON, PHP, Python и другие.
Преимущества:
-
кроссплатформенность: поддержка на Windows, macOS и Linux;
-
встроенная технология автодополнения кода IntelliSense;
-
множество бесплатных расширений в маркетплейсе;
-
полностью бесплатный редактор.
Недостатки:
-
в Visual Studio Code доступно меньше инструментов, чем в полноценной IDE от Microsoft;
-
отсутствует поддержка split screen.
Сайт: https://code.visualstudio.com/
Разработчики и тестировщики из команды Serverspace используют именно этот редактор в своей работе. У него большая система плагинов, написанных разными разработчиками, и есть возможность кастомизации рабочего пространства с форматированием и подсветкой кода. Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Sublime Text
Идем далее и рассмотрим Sublime Text, еще один редактор кода, хорошо поддерживаемый комьюнити разработчиков. Он включает возможности для упрощения редактирования кода: Goto Anything, сопоставление скобок, множественное выделение и Python API. Поддерживает языки: C++, Python, JavaScript, PHP, SQL и другие.
Преимущества:
-
большой выбор дополнений для поддержки синтаксиса и редактирования кода;
-
навигация Goto Anything дает возможность быстро получать доступ к файлам;
-
позволяет быстро перемещаться между проектами с сохранением изменений;
-
множественное выделение позволяет вносить изменения в строки кода сразу в нескольких местах.
Недостатки:
-
для полного использования всех функций необходимо приобрести лицензии;
-
отсутствует функция автоматической отладки и боковая панель, как, например, в Visual Studio Code.
Сайт: https://www.sublimetext.com/
Atom
Бесплатный опенсорсный редактор кода, позволяющий работать в любой ОС. Поддерживает такие языки, как Python, CSS, JavaScript, Ruby, Java и другие. Позволяет устанавливать большое количество расширений.
Преимущества:
-
подходит для начинающих;
-
редактор можно настроить под свои требования;
-
возможность установки новых плагинов;
-
мультиязычность;
-
интеграция с Node.js, включая запуск веб-сервера прямо из редактора.
Недостатки:
-
сильная нагрузка на мощности из-за встроенного браузера, внутри которого постоянно выполняется JavaScript-код.
Сайт: https://atom.io/
Разработка в облаке
Облачная инфраструктура позволяет безопасно развернуть IDE и редакторы кода. Работа в облаке позволяет:
-
экономить вычислительные мощности компьютера. Когда вам больше не нужные ресурсы или вы хотите создать новый сервер, вы можете удалить их и прекратить оплату.
-
хранить большой объем информации и данных приложений, при этом не заполняя диск компьютера. Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
-
работать в команде. Доступ к облачному серверу получают все участники, что позволяет работать над проектом вместе
Поделитесь IDE и редакторами кода, которые используете вы, и расскажите о своем опыте работы с ними. Мы дополним статью вашими комментариями.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какие инструменты используете вы?
26.69%
Microsoft Visual Studio
67
58.57%
Visual Studio Code
147
Проголосовал 251 пользователь.
Воздержались 46 пользователей.
Рассматриваем лучшие приложения для работы с HTML-разметкой. Узнаем, чем пользуется верстальщик с глубокими познаниями в разработке, а чем пользуется тот, кто совсем не разбирается в программировании.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Полезные характеристики HTML-редакторов
При выборе текстовых и визуальных HTML-компиляторов стоит обратить внимание на наличие базовых функций:
- Подсветка синтаксиса. Программа должна подсвечивать ключевые элементы разметки разными цветами. Визуальная градация данных упрощает разработку. Так легче контролировать написанный текст и искать информацию на страницах.
- Автозавершение кода. Приложение для работы с HTML должно уметь автоматически закрывать теги, подставлять уже использованные ранее элементы разметки и самостоятельно дописывать прочие части кода там, где они логически подходят.
- Проверка на наличие ошибок. HTML-компилятор не обязан проверять качество написанного JavaScript- или Python-кода, но обязан показывать ошибки и опечатки, допущенные в HTML-разметке (и желательно в CSS тоже).
- Поиск. По коду часто приходится перемещаться, а кода может быть много. Удобно, когда есть поиск. Еще удобнее, когда есть функция «Найти и заменить», позволяющая разыскать сразу несколько элементов в разметке и поменять их.
Текстовые редакторы
Сперва рассмотрим HTML-редакторы для разработчиков. Для тех, кто понимает структуру страницы и может, используя HTML, разместить контент на сайте. Такие приложения дают больше свободы верстальщикам. Ведь благодаря возможностям разметки они получают полный контроль над информацией на ресурсе и его визуальной составляющей.
Atom
Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Он бесплатный, с открытым исходным кодом. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Atom построен на базе фреймворка Electron, что делает его универсальным приложением для всех платформ сразу, то есть для Windows, macOS и Linux. Также это дает возможность расширять возможности редактора, используя JavaScript. Разработчики могут менять функциональную составляющую Atom и внешний вид приложения, адаптируя его под свои нужды (используемый язык программирования, проект, над которым работает пользователь и т.п.). Поэтому многие разработчики по праву считают его лучшим HTML-редактором.
Из интересных фишек стоит отметить множественные курсоры для редактирования одновременно нескольких строк кода и функцию Teletype для совместной работы нескольких программистов в одном пространстве.
Скачать Atom (Windows, macOS и Linux)
VS Code
Еще один бесплатный редактор HTML-разметки на базе Electron. Это разработка Microsoft с огромным набором плагинов. С помощью расширений можно добавить в него массу дополнительных функций:
- Автозаполнение кода на разных языках программирования.
- Автоматический поиск ошибок и их исправление.
- Визуальное улучшение кода с помощью ESLint или Prettier.
- Отдельные расширения для поиска специфичных ошибок, которые не может найти редактор по умолчанию.
- Плагин Live Server для предпросмотра веб-приложений и сайтов в реальном времени.
Также в VS Code встроен клиент Git, позволяющий загружать проект в GitHub прямо из компилятора, не используя для этого отдельный терминал. А еще система IntelliSense, помогающая дополнять код за счет уже использованных функций, классов и кусков разметки.
В отличие от Atom, детище Microsoft работает заметно быстрее. Разработчики массово переходят на VS Code из-за разницы в производительности.
Скачать VS Code (Windows, macOS и Linux)
Sublime Text
HTML-компилятор из Австралии, распространяющийся по условно-бесплатной модели. То есть сам редактор в базовом виде можно загрузить и использовать бесплатно, но чтобы получить весь набор доступных в нем функций, придется раскошелиться.
Sublime Text сочетает в себе лучшее из двух миров (из Open Source и мира проприетарного ПО). За счет платных лицензий и грамотной монетизации у разработчиков программы остается возможность регулярно обновлять продукт и поддерживать его. В то же время код достаточно «открыт», чтобы сторонние разработчики могли добавлять в него новые функции и создавать расширения, используя язык программирования Python.
Sublime Text – высокопроизводительный редактор. Причем это проявляется не только в плавности и отзывчивости интерфейса. В компиляторе есть функция моментального переключения между проектами. Не приходится долго искать папку с другим сайтом, перезагружаться в другую среду разработки и ждать, пока она прогрузится, как это происходит в Atom или VS Code.
Скачать Sublime Text (Windows, macOS и Linux)
Notepad++
Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub.
Продукт написан на языке С++ и базируется на площадке Scintilla. Как и другие компиляторы, развиваемые сообществом разработчиков, Notepad++ поддерживает сторонние плагины. С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса.
Создатель проекта считает главным преимуществом своего приложения использование только встроенных инструментов для разработки под Windows, чтобы добиться максимальной производительности и сократить нагрузку на процессор компьютера.
У Notepad++ есть мобильная версия для тех, кто занимается разработкой «на ходу».
Скачать Notepad++ (Windows)
CodeRunner
Один из лучших редакторов HTML-разметки и кода, разработанный для macOS. Он не поддерживает расширение плагинами (в отличие от перечисленных выше решений). Напротив, его создатель решил вместить максимум возможностей в программу, избегая необходимости в сторонних дополнениях.
Он поддерживает работу в нескольких вкладках, удобную систему навигации по документам и файлам, редактор скриптов, полноценную консоль внутри CodeRunner, готовые текстовые шаблоны и т.п.
Из интересных решений стоит отметить наличие встроенной панели с документацией. Эта панель обеспечивает доступ к ресурсу Mozilla MDN с описанием функций JavaScript и других языков. Там же можно быстро найти информацию по поводу той или иной функции языка на популярном форуме для программистов Stack Overflow.
CodeRunner поддерживает автодополнение кода, ищет популярные ошибки, позволяет ставить курсор сразу в несколько частей разметки и настраивать свои горячие клавиши. При этом программа часто получает обновления и полностью адаптирована под macOS.
Скачать CodeRunner (macOS)
Espresso
Еще один эксклюзивный редактор для macOS, поддерживающий HTML, CSS, JavaScript и несколько других языков, используемых при разработке сайтов.
Одно из главных преимуществ Espresso – функция Xray. Она в реальном времени отображает состояние сайта или веб-приложения. Любое изменение в коде в ту же секунду появляется на превью. А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
Также Espresso часто используют для работы с CSS. Компилятор поддерживает новейшие технологии, связанные с каскадными стилями. Редактор упрощает работу над внешним видом страницы (градиенты, цвета, тени, разметка и т.п.)
Расширить возможности редактора можно за счет плагинов. Их коллекция не такая внушительная, как у условного VS Code, но самые востребованные точно найдутся.
А еще в Espresso встроен пакет инструментов для публикации сайтов в сети. Он синхронизирует данные с сервером, независимо от того, какую платформу для размещения ресурса вы используете.
Скачать Espresso (macOS)
Brackets.io
Легковесный кроссплатформенный редактор, адаптированный для работы с сайтами. Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Он появляется только в те моменты, когда нужен пользователю. Например, вы вносите изменения в HTML с определенным классом. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу.
Таким образом удается на ходу редактировать сразу два или даже три файла, не переключаясь между окнами и вкладками.
Также здесь есть режим Live Preview, позволяющий в реальном времени наблюдать за изменениями, вносимыми в дизайн и содержимое страницы. Все, что делает пользователь, появляется на экране в ту же секунду.
Ну и еще одно преимущество – встроенная поддержка препроцессоров SCSS и LESS со всеми их особенностями и дополнительными функциями. Не придется подключать их отдельно.
Скачать Brackets.io (Windows, macOS и Linux)
Vim
Знаменитый текстовый редактор, использующийся для решения самых разнообразных задач – от записи математических конспектов до создания полноформатных заскриптованных онлайн-магазинов.
Он удобен для разработки, так как за счет плагинов поддерживает подсветку синтаксиса, исправление ошибок, быстрый поиск, замену содержимого страниц и другие функции, доступные в полноценных средах.
Сложностью для многих пользователей станет только специфичное управление, которым и знаменит Vim. Но поклонники редактора как раз и любят его за нестандартный подход к перемещению по тексту и его редактированию.
Визуальные HTML-редакторы
С помощью визуальных редакторов вы будете напрямую взаимодействовать со страницей в том виде, в котором ее увидят потенциальные пользователи.
А они, понятное дело, не увидят на нем код и структуру CSS-файлов. Только полезную информацию.
Adobe Dreamweaver CC
Массивный продукт компании Adobe для создания веб-страниц. Он адаптирован для работы с языками разметки HTML и CSS, а также для работы с языками программирования JavaScript и другими. Dreamweaver подходит как для фронтенд-разработки (то есть внешней части сайта, с которой взаимодействует посетитель), так и для бэкенда (внутренней части, отвечающей за логику сайта).
Dreamweaver CC создавался для работы в кооперации с другими продуктами компании. Под этим подразумевается быстрый экспорт изображений и макетов из Photoshop или XD. DW имеет закрытый исходный код, поэтому его возможности можно расширять только плагинами, одобренными самой Adobe.
И хотя Dreamweaver CC, в первую очередь, визуальный компилятор страниц, он отлично работает в текстовом режиме. Между режимами можно переключаться в любое время, выбирая удобный стиль работы.
Купить Dreamweaver CC (1550 рублей в месяц, платформы – Windows, macOS и Linux)
RapidWeaver
Это аналог Dreamweaver, созданный для операционной системы Apple. Вместе с тем, это один из наиболее часто используемых визуальных HTML-компиляторов.
По умолчанию он содержит в себе парочку симпатичных шаблонов для будущих сайтов, удобную систему навигации между страницами, а также файловый менеджер для загрузки собственного контента на публикуемые страницы. А еще функцию размещения ресурса в сети.
В нем есть удобная интеграция с сервисом Unsplash, симулятор устройств, чтобы можно было оценить внешний вид сайта в разных разрешениях, и базовые инструменты для поисковой оптимизации.
Но возможности RapidWeaver легко поддаются расширению за счет эксклюзивных плагинов. Благодаря им можно сделать любой тип сайта, будь то небольшую галерею или полноценный онлайн-магазин, просто перемещая блоки с информацией по странице и добавляя в них модули из маркетплейса с расширениями.
Купить RapidWeaver (7400 рублей, только для macOS)
В CMS есть инструменты для проектирования сайтов, заменяющие HTML-редакторы. В них можно быстро собрать страницу, добавив туда весь необходимый контент (или добыв его из соответствующих плагинов). Назвать их HTML-редакторами трудно, но движки в себя таковые включают.
Даже Gutenberg (интерфейс для написания постов в WordPress) содержит HTML-редактор.
Выводы
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress. А если нужно править код на базе уже готового бэкенда, то можно перескочить на Dreamweaver.
Данные из статьи 16 Best Code Editors for Windows and Mac (2018) на mythemeshop.com.
Для написания оптимизированного и безошибочного кода программисту необходимо выбрать подходящий для себя инструмент. Хороший текстовый редактор повышает эффективность работы, а также помогает избежать некоторых наиболее распространенных ошибок в программировании.
Только разработчик знает, каково это, когда упускаешь точку с запятой в коде из тысячи строк и это приводит к ошибке в запуске программы. Эффективные текстовые редакторы способны уведомить программиста о подобных ошибках в синтаксисе непосредственно при написании кода.
Мы уже публиковали на нашем сайте статью о лучших редакторах кода для Linux и получили много отзывов читателей. Поэтому было решено продолжить тему текстовых редакторов для программистов, на этот раз для ОС Windows и MacOS.
Итак, представляем первые семь лучших редакторов кода для Windows и Mac. (продолжение читайте здесь).
Visual Studio Code
Visual Studio Code это платформа для разработчиков от Microsoft. Этот инструмент, тем не менее, имеет открытый исходный код и может использоваться на разных платформах (Windows, Mac OS X и Linux). Главная особенность этого редактора кода в том, что он обеспечивает обогащенный опыт программирования для разработчиков без необходимости скачивания массивного файла Visual Studio editions (весом примерно в 3GB). Это сохраняет как время, так и пропускную способность. Таким образом, приложение является очень легковесным, не потребляет много оперативной памяти и способствует быстрому доступу и реализации.
Достоинства:
Поддержка больше 30 языков программирования, включая основной язык Microsoft ASP.NET, C# и т. д.
- Программа очень быстро устанавливается в силу своего компактного размера.
- Есть портативная версия для скачивания на поддерживаемые устройства.
- Позволяет контроль GitHub и предлагает функции отладки.
Недостатки:
- Обновление программы на Linux занимает очень много времени.
- Требует немедленного улучшения в поддержке расширений.
Цена: программа распространяется бесплатно.
Итог: Visual Studio Code занимает очень мало места на диске. Хорош для таких языков как ASP.Net и C#. Поскольку это легковесное приложение, вы можете беспрепятственно, без каких-либо сбоев обращаться к элементам управления и оптимизировать скорость написания кода.
Notepad++
Это усовершенствованный и обогащенный функционалом брат текстового редактора Notepad, который можно найти в Windows OS. Между ними есть существенная разница в интерфейсе, которую вы заметите сразу после начала работы с Notepad++.
Это приложение поддерживает различные языки программирования, но в основном известно как лучший HTML-редактор. Программа позволяет выбирать цвета для подсветки синтаксиса и подсвечивает ошибки в коде по мере его ввода.
Достоинства:
- Хотя программа создана для Windows, ее можно запускать на Linux, Unix, Mac OS X (для последнего – с помощью Wine).
- Приложение легковесное и быстро запускается.
- Поддерживает внешние плагины, включая макросы.
- Интерфейс поддерживает редактирование в разных вкладках.
- Добавление закладок.
- Опция перетаскивания для новичков.
- Опция поиска и замены текста.
- Полноэкранный режим.
- Сворачивание в трей.
- Продуманная подсветка синтаксиса.
- Автоматические отступы и автодополнение.
- Фолдинг кода и текста.
- Интеграция компилятора.
- Поддержка FTP.
- Проверка правописания со сравнением файла.
Недостатки:
- Удаленное редактирование файлов не поддерживает HTTP, SSH или WebDav.
- Не поддерживает крупные файлы.
- Необходим запуск сторонних программ (wine) для запуска приложения на Mac OS X.
Цена: программа бесплатная.
Итог: Это один из лучших текстовых редакторов для написания кода (HTML, CSS, JavaScript и PHP). Многие современные редакторы кода не предоставляют возможность подсветки кода в случае какой-либо ошибки, а Notepad ++ поддерживает эту функцию и помогает писать безошибочный код.
jEdit
А это редактор для опытных программистов. Jedit это платформа с открытым исходным кодом, разработанная с использованием языка Java. Этот язык относится к самым защищенным. Функционал байткода в Java усложняет его расшифровку и декодирование. Приложение поддерживает сотни плагинов и макросов.
Достоинства:
- Автоматические отступы.
- Фолдинг кода и текста.
- Это самый мощный движок для выполнения регулярных выражений.
- Проверка правописания, поддержка FTP, возможность интеграции компилятора с использованием стороннего плагина.
- Возможность запускать несколько экземпляров программы одновременно.
- Интегрированный FTP-браузер.
Недостатки:
- Будучи написанным на Java, приложение является тяжеловесным и потому его загрузка требует времени.
- Нет совместного редактирования.
- На Mac возможны баги.
- Нет поддержки крупных файлов.
- Нет поддержки SSH для редактирования удаленных файлов.
Цена: бесплатная программа.
Итог: если вам нужна хорошо отлаженная и безопасная платформа, jEdit – правильный выбор для вас. Этот основанный на java редактор кода иногда требует времени для загрузки, но его свойства и функции вас не разочаруют. Наслаждайтесь этим бесплатным текстовым редактором для чистого, безопасного и оптимизированного сеанса программирования.
Araneae
Araneae это текстовый редактор, который обогатит ваш опыт написания кода и программирования на компьютерах с ОС Windows. Хотя большая часть программ, доступных для Windows, работает также на платформах Mac и Linux, Araneae принадлежит к немногим исключениям, запускаемым только на Windows. Этот инструмент включает многочисленные расширения и локализации, что обеспечивает поддержку множества языков (HTML, CSS, XHTML, PHP и Rails) без загрузки сторонних расширений.
Достоинства:
- Подсветка синтаксиса.
- Опция перетаскивания для более быстрой разработки.
- Поиск и замена для множественных правок.
- Поддержка запуска нескольких экземпляров, как в jEdit.
Недостатки:
- Нет поддержки сторонних плагинов и макросов.
Цена: бесплатная программа.
Итог: Araneae, работая только в Windows, предлагает более быстрые обновления и исправления багов. Может с успехом использоваться как PHP-редактор.
Coda
Coda – текстовый редактор, поддерживаемый Mac. Предназначен для блестящих программистов, которым нравится сочетание скорости и оптимизации в одном редакторе. Coda поддерживает OS X 10.7.5 и более поздние версии Mac. Это один из очень немногих текстовых редакторов, созданных исключительно для систем Mac.
Эта программа значительно изменилась с момента первоначального выпуска в 2007 году, превратившись из простого текстового редактора в приложение для предварительного просмотра. Coda имеет все необходимые функции, которые могут вам понадобиться для написания кода, включая синтаксис, просмотр и загрузку ваших веб-страниц. Transmit Turbo Engine поддерживает быструю загрузку из удаленных локаций.
Достоинства:
- Компактно интегрированные основные функции.
- Leopard GUI
- Автодополнение кода.
- Редактирование блоков и расцветка синтаксиса.
- Опция перетаскивания.
- Поддержка окна терминала для MySQL-запросов.
Недостатки:
- Лучше всего подходит для написания кода в HTML и CSS.
- Поддерживается только для систем, основанных на Mac.
- Поддержка сетевых дисков часто приводит к сбоям.
- Дороговизна в сравнении с другими редакторами кода.
Цена: 7-дневный пробный период/$99 за полную версию.
Итог: Coda — лучшая альтернатива дорогим программам для веб-дизайна. Объединяет все инструменты, необходимые для разработки веб-сайта с нуля. Coda – лучший текстовый редактор для Mac в плане соотношения цены и возможностей. Приложение также поддерживает уведомления об обновлениях.
TextMate
TextMate еще один текстовый редактор для Mac. По большей части этот редактор предпочтителен для программирования на Ruby и Ruby on Rails. Это также хорошо зарекомендовавший себя редактор для разработчиков, программирующих на системе Mac. Приложение прекрасно подходит для разработки на современных языках программирования.
Достоинства:
- Поиск и замена.
- Автоматические отступы.
- История буфера обмена.
- Выделение колонок и набор текста в колонках.
- Автодополнение.
- Поддержка сворачивания блоков кода.
- Поддержка Perforce, Darcs, SVK и Subversion.
- Поддержка более 50 языков программирования.
- Подсветка синтаксиса и расцвечивание.
- Поддержка Xcode.
- Поддержка FTP.
Недостатки:
- Устаревший UI – самый большой недостаток этого высокооптимизированного текстового редактора для Mac.
- Нет полноэкранного режима.
- Доступен только для Mac OSX.
Цена: Бесплатная программа.
Итог: Без сомнений, если вы ищете бесплатный текстовый редактор для Mac, то TextMate будет лучшим выбором. Для Windows бесплатных текстовых редакторов достаточно много, но для Mac – очень мало, а TextMate – один из них.
Text Wrangler
Еще одна программа на основе iOS – Text Wrangler. Это одна из небольшого числа программных платформ, которая поддерживает только один язык, например, английский. Но это не означает, что TextWrangler просто еще одно стандартное приложение. Этот редактор простой, но достаточно мощный. Это один из лучших инструментов для Unix и администрирования серверов.
Достоинства:
- Поддерживает 44 языка, включая HTML, JavaScript, Perl, Python, VBScript и SQL.
- Очень малое количество редакторов кода поддерживают работу с крупными файлами, и TextWrangler – один из них.
- Поддержка плагинов и макросов.
- Безопасный FTP для облегчения передачи данных.
- Поддержка SSH для удаленного редактирования файлов.
- Одновременное сравнение двух документов.
- Подсветка синтаксиса.
- Фолдинг текста и кода.
- Автодополнение.
- Проверка правописания.
Недостатки:
- Не поддерживает совместное редактирование.
- Нет поддержки HTTP или WebDav.
- Нет совместимости с Power Macintosh G4.
Цена: бесплатное программное обеспечение.
Итог: приложение распространяется свободно, однако вы можете обновиться до более усовершенствованной версии этого приложения, например, BBEdit, за $49. Это великолепный HTML-редактор для Mac с большим количеством полезного функционала.

Обзор самых популярных и удобных редакторов исходного кода, а также облачных и десктопных многофункциональных сред для веб-разработки.
Программ, предназначенных для написания и редактирования исходного кода веб-приложений, великое множество. Современные и удобные редакторы способны закрывать забытые кавычки, расставлять отступы, скобки и даже дописывать за программистом команды. Мощные IDE сами обновляют содержимое файлов на удаленных серверах и хранят историю изменений проекта. Подобрать идеальный продукт – задача почти невыполнимая. Сберечь время поможет подборка самых популярных решений.
Для удобства все инструменты разбиты на три группы:
- редакторы кода – относительно простые программы, основная функция которых состоит непосредственно в создании и изменении файлов с программным кодом;
- многофункциональные интегрированные среды (IDE) – мощные инструменты, объединяющие десятки прикладных функций;
- облачные IDE – функциональность десктопных сред для веб-разработки в виде интернет-сервиса.
Параметры инструментов сведены в общие групповые таблицы. Это позволит наглядно сравнить разные продукты и выбрать подходящий.
Редакторы кода
Komodo Edit
Мини-версия полноценной среды разработки Komodo IDE по умолчанию предоставляет базовые функции редактора, а подключаемые расширения добавляют поддержку синтаксиса разных языков и полезные опции, например, компиляцию препроцессоров CSS.
Komodo Edit не является признанным лидером среди аналогичных продуктов, но свои функции выполняет отлично. Особенно хорош редактор для обработки XML.
Базовые возможности:
- поддержка множества языков (с плагинами);
- автодополнение кода и подсказки;
- выделение сразу нескольких фрагментов текста;
- удобное управление проектом, отслеживание изменений файлов;
- быстрая навигация.
Vim
Vim – расширенный вариант классического редактора текстов Vi, используемого в системах UNIX. Редактирование кода изначально не было его предназначением, но расширения и плагины довели его практически до совершенства. Существует забавная обучающая онлайн-игра, которая помогает освоить Vim, – Vim Adventures. Также начинающим будет полезна небольшая шпаргалка.
Возможности Vim:
- огромное количество дополнений;
- многоязычность;
- поддержка множества файловых форматов;
- мощные поисковые инструменты;
- возможность бесконечно отменять внесенные изменения;
- интеграция с большим количеством сторонних приложений.
GNU Emacs
Еще один базовый редактор кода Linux-систем GNU Emacs сложнее, чем тот же Vi, но при этом мощнее и имеет большую функциональность:
- несколько режимов редактирования, синтаксическое выделение кода для разных языков;
- подробная документация и руководство для начинающих пользователей;
- поддержка кодировки Unicode;
- использование визуального интерфейса или диалекта Emacs Lisp для тонкой настройки рабочей среды;
- хороший отладчик;
- дополнительные удобства, например, почтовый клиент, планировщик;
- менеджер расширений.
Adobe Brackets
Относительно молодой кодовый редактор Brackets сделал основной упор на визуализацию и упрощение работы с CSS-препроцессорами. Проектирование веб-страницы прямо в браузере становится очень быстрым и легким делом. Brackets – отличное решение для программистов и дизайнеров, имеющих дело с пользовательскими интерфейсами и фронтендом в целом.
Основные функции:
- визуализация HTML-кода и стилей, возможность просмотра изменений в режиме реального времени и мгновенного редактирования;
- работа с PSD-файлами, возможность импорта изображений без использования Adobe Photoshop;
- удобная компиляция CSS-препроцессоров.
Visual Studio Code
Многофункциональный, но компактный кодовый редактор VSC изначально был предназначен для обработки JavaScript и его расширений, но плагины позволяют добавить другие популярные языки, например, PHP и C#. Программа отлично поддерживает платформу Node.JS.
Технология IntelliSense обеспечивает умное автодополнение кода: редактор может дописывать названия уже объявленных функций, а подсказки содержат ссылки на нужные главы документации.
В редактор встроен отладчик кода.
Atom от GitHub
Текстовый редактор Atom хорош уже в базовой конфигурации, а дополнительные настройки могут сделать его идеальным.
Встроенный пакетный менеджер облегчает поиск, установку и создание модулей.
По умолчанию установлены 8 тем оформления, а также есть доступ к темам, созданным другими участниками сообщества.
Основные возможности:
- умное автодополнение;
- удобный файловый менеджер;
- разделение рабочей области для удобства анализа нескольких файлов благодаря многопанельному интерфейсу;
- удобные механизмы поиска внутри проекта.
Sublime Text 3
Sublime Text — это удобный и быстрый редактор, работать с которым одно удовольствие. Он кроссплатформенный, нетребовательный к ресурсам компьютера и легко расширяемый. Бесплатная базовая версия предоставляет всю необходимую функциональность:
- подсветку синтаксиса распространенных языков;
- автодополнение;
- множественное выделение (очень удобно!);
- фолдинг (сворачивание блоков кода);
- удобные комбинации горячих клавиш;
- возможность разделить рабочую область на несколько окон;
- широкие возможности кастомизации.
Платная лицензия стоит $80, но никаких новых функций у продукта не появится.
Для Sublime создано очень много плагинов. С их помощью можно легко добавить дополнительные возможности:
- отладку;
- темы оформления;
- поддержку языков.
Сравнение текстовых редакторов
Интегрированные среды разработки (IDE)
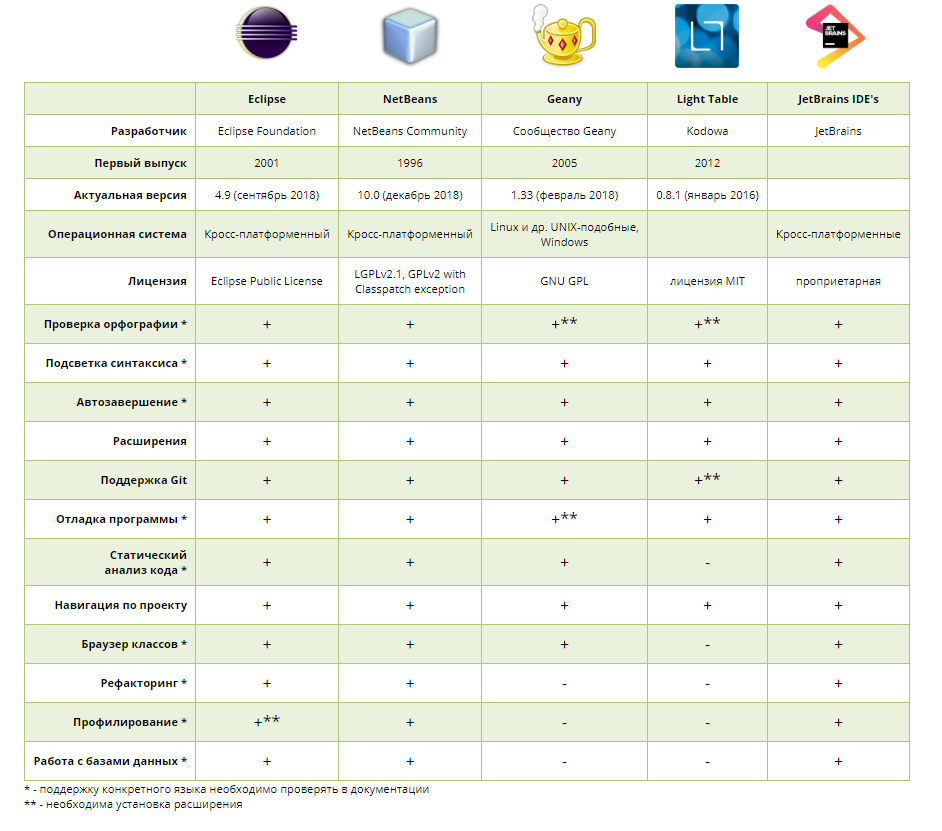
Eclipse
Для разработчиков, часто меняющих платформы программирования и языки, идеальным решением может стать Eclipse. Среда имеет хорошую поддержку Java, JavaScript и множества других популярных языков. С ее помощью также удобно создавать приложения для мобильных устройств.
NetBeans
IDE NetBeans имеет огромное количество поклонников по всему миру. Среда предназначена для удобной разработки мобильных, десктопных и веб-приложений.
В программе есть предустановленный анализатор кода для языка Java, поддержка C++ и PHP. Для удобства веб-разработчика встроены современные инструменты обработки HTML5 и JavaScript, включая платформу NodeJS и фреймворк AngularJS.
NetBeans осуществляет синтаксическую и семантическую подсветку кода, расставляет отступы, облегчает рефакторинг. Из приятных мелочей – сниппеты, подсказки и генераторы фрагментов кода.
Geany
Одна из самых легких и быстрых сред для веб-разработки. Geany обеспечивает удобную работу с HTML, XML, PHP и другими языками веб-программирования.
Базовые возможности:
- поддержка и подсветка синтаксиса множества языков;
- фолдинг (сворачивание блоков кода);
- автодополнение и подсказки;
- сниппеты;
- удобная навигация;
- управление проектом;
- менеджер плагинов;
- система обработки кода от компиляции до выполнения.
Light Table
Основная идея еще одной замечательной среды Light Table заключается в том, что для комфортной разработки требуется не просто окно кодового редактора и менеджер папок, а полноценная и удобная рабочая область. IDE позволяет перемещать элементы, вынося вперед самые нужные, для создания максимально удобного интерфейса.
JetBrains
Здесь не одна IDE, а сразу несколько. Компания создает специализированные среды разработки для разных языков – выбирайте по вкусу:
- RubyMine — Ruby, Ruby on Rails;
- PyCharm — Python;
- PhpStorm — PHP;
- WebStorm — HTML + CSS + JS;
- IntelliJ IDEA — Java;
- AppCode — Objective-C;
- CLion — C, C++;
- GoLand — Go;
- Rider — .NET.
Достоинства подобных сред для веб-разработки очевидны. Они мощны и заточены под конкретный язык со всеми особенностями синтаксиса и логики. Это интеллектуальные редакторы с широчайшими возможностями анализа, отладки, тестирования и рефакторинга кода. Все IDE позволяют легко перемещаться по проекту и поддерживают работу с системами контроля версий.
Из недостатков — повышенная требовательность к ресурсам системы и цена (у всех продуктов есть бесплатный пробный период — 30 дней).
Сравнение интегрированных сред для веб-разработки
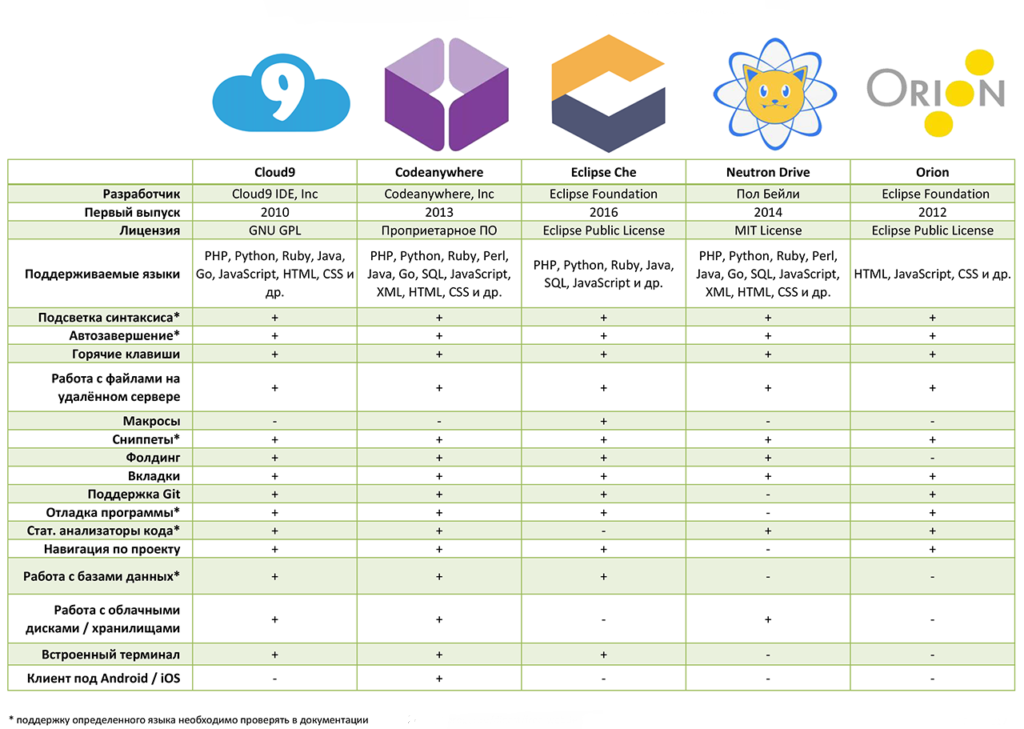
Облачные IDE
Множество десктопных приложений давно переместились в «облако», включая и IDE. Быстро растет популярность удобных и доступных облачных сред для веб-разработки. Переход на принципиально новую технологию хранения данных и организации работы облегчает столь широко используемый инструмент, как GitHub.
Cloud9
Программа Cloud9 полностью написана на языке JavaScript. Работу серверной стороны обеспечивает NodeJS. Эта IDE – настоящий рай для веб-разработчика, неудивительно, что ее быстро освоили фронтендеры и дизайнеры.
Помимо вездесущего JavaScript, среда отлично поддерживает синтаксис большинства популярных языков программирования.
Преимущества продукта:
- Vim-режим;
- удобный версионный контроль (Git, SVN);
- встроенные инструменты для контроля качества CSS- и JavaScript-кода.
Codeanywhere
Одна из самых удобных облачных сред для веб-разработки – IDE Codeanywhere. Она работает практически на всех платформах, включая мобильные. Теперь разработчик может программировать там, где ему удобно.
Редактор понимает синтаксис базовых языков веб-программирования (HTML, CSS, JavaScript, PHP, SQL) и ряда других. Интегрированный Dropbox и SFTP-клиент позволяют обмениваться файлами с другими разработчиками и осуществлять резервное копирование.
Eclipse Che
Многопользовательская система Eclipse Che объединяет в себе среды для разработки и выполнения кода. Система поиска и установки плагинов позволяет настроить инструмент в соответствии с потребностями программиста.
Che представлена в двух конфигурациях. Многопользовательская версия способна обслуживать несколько изолированных друг от друга рабочих мест, а также управлять доступом пользователей с разными правами с помощью Permissions API. Аутентификация и регистрация новых пользователей контролируется механизмом KeyCloak. Для хранения пользовательских данных используется СУБД PostgreSQL. В однопользовательской версии эти компоненты отсутствуют.
Neutron Drive
Большинство сложных проектов применяют уже созданные и испытанные ранее решения. Так, облачная среда Neutron возникла на базе редактора кода Ace. Новая IDE имеет встроенный SFTP-клиент, что позволяет программисту легко изменять файлы на удаленном сервере и сразу же видеть внесенные изменения.
Интерфейс программы легко подстраивается под конкретного пользователя благодаря набору визуальных тем и настраиваемых горячих клавиш.
Orion
Orion – относительно молодой продукт, возникший на базе легендарной Eclipse Java IDE. Многолетний опыт мощного и проверенного инструмента был перенесен в облако, сохранив привычный интерфейс.
Основная сфера применения среды – разработка фронтенда, поэтому имеется хорошая поддержка HTML, CSS и JavaScript с различными надстройками.
На текущий момент работа над продуктом еще ведется: в скором времени можно ожидать появления новых функций и добавления других языков программирования.
Сравнение облачных IDE
Источник
Если правильно подобрать инструмент для программирования, это существенно облегчит написание кода и поможет вам предотвратить много ошибок. В этой статье мы поговорим об особенностях текстовых редакторов и сравним некоторые из них.
Редактор — оружие программиста
Если у вас есть хороший текстовый редактор, написание кода происходит гораздо быстрее, а производительность в процессе программирования вырастает в несколько раз. Это один из популярных инструментов современной разработки, который упрощает работу над проектами. С помощью редактора код пишется, отлаживается и выполняется. А наличие подсветки кода делает его весьма удобным для применения.
Выбираем хороший текстовый редактор
- Atom — open source-редактор, который создан известной компанией GitHub. Его преимущественные особенности заключаются в его доступности и многофункциональности. Инструмент отлично подходит и для новичка в программировании, и для опытного разработчика. Текстовый редактор характеризуется легкостью в настройках и может персонализироваться под конкретные потребности пользователя. При этом вы можете использовать его сразу же после установки, что быстро и удобно.
Atom имеет несколько вариантов настройки, с помощью которых вы не только измените облик редактора, но и его «поведение» с учётом поставленных перед вами целей. Дополнительно поддерживаются ручные JS- и HTML-настройки путём изменения UI. Благодаря своим многочисленным плюсам, этот сервис занимает одно из первых мест по популярности.
Функциональные особенности:
— кроссплатформенность и уверенная работа на разных операционных системах, включая Windows, Mac, Linux;
— наличие встроенного менеджера пакетов, с помощью которого искать и расширять число имеющихся пакетов очень легко;
— поддержка автоматического дополнения функций. «Умная» функция имеет гибкие настройки под разные языки программирования, что ускоряет написание кода;
— богатый выбор полезных панелей. Вы сможете настроить как сравнение, так и редактирование кода в разных файлах путём разделения интерфейса на разные части;
— встроен файловый браузер, который позволяет быстро открывать отдельные файлы и каталоги. А благодаря возможности добавления проектов в редактор, скорость редактирования увеличивается.
2. CodeLobster. На этом редакторе удобнее всего работать будет веб-разработчикам. Он отлично подходит для создания бэкенда и фронтэнда. Наиболее полезен при написании сложного JS-кода, хорошо зарекомендовал себя при работе с PHP, CSS, HTML. Имеет встроенные подсказки при написании циклов, тэгов и прочих конструкций, есть подсветка нарушения синтаксиса кода.
Этот текстовый редактор часто используют во время работы со смешанным кодом. Он корректно подсвечивает блоки в пределах одного документа на разных языках, на что способны не все программы.
Кроме того, CodeLobster имеет хоть и не уникальную, но весьма полезную функцию автоматического дополнения кода для разных наиболее распространённых конструкций. Благодаря этому вероятность допустить ошибку во время написания кода снижается к минимуму.
При нажатии на команды происходит высвечивание контекстной помощи и работает эта опция на всех языках, встроенных в редактор. Сноски и рекомендации основаны на официальной и актуальной информации. Все атрибуты, тэги, функции и т. п. вы можете увидеть, нажав F1.
Немаловажное достоинство редактора — поддержка XDebug, что позволяет пошагово инициировать запуск PHP-скриптов. Таким образом вы просто и эффективно найдёте ошибки в уже написанном коде. Можно определять значения переменных и установить точки остановки скрипта, причём на любой строке. Пожалуй, для дебага сложно придумать что-то лучшее.
Есть в редакторе ещё парочка интересных моментов:
— присутствует подсветка любых тэгов и скобок (разумеется, парных). Вам не надо будет заниматься подсчётом количества скобок, всё происходит автоматически;
— в автоматическом режиме подсвечиваются и разные типы кода, предоставляя возможность пользователю создавать отдельные визуальные блоки для свёртывания кода и формирования сниппетов, отдельных окон, закладок, структуры и т. п.;
— уже сейчас интерфейс поддерживает 17 наиболее распространённых языков;
— сервис относится к мультиплатформенным приложениям. Вы без труда запустите его на операционных системах Windows (от 7 и выше), Linux, Debian, Ubuntu, Mac, Fedora.
Этот текстовый редактор кода доступен в версии премиум и стандарт. В платной программе есть ряд полезных дополнений, например, присутствует возможность обработки в онлайн-режиме файлов, размещённых на облачном сервере, что осуществляется за счёт внедрённого FTP-клиента. Также поддерживается синхронизация работы команды программистов, а это очень актуально, если речь идёт о подготовке и реализации крупных проектов.
Ещё парочка дополнений из версии премиум:
— поддержка как чистого JavaScript, так и распространённых библиотек, без которых сложно себе представить современную разработку: BackboneJS, AngularJS, jQuery, VueJS, Node.js;
— богатый выбор расширений, которые помогают в работе с PHP-фреймворками: CodeIgniter, Laravel, CakePHP, Symfony, Yii;
— поддержка плагинов для взаимодействия с популярными системами управления контентом (CMS): Joomla, Drupal, WP, Magento.
3. Sublime Text 3. Это редактор заслуживает звания одного из наиболее популярных среди разработчиков и IT-специалистов, работающих с Linux. Он легкий, быстрый и состоит из пользовательских компонентов, повышающих отзывчивость. Является кроссплатформенным, персонализированным и мощным инструментом, быстро указывающим на ошибки и опечатки в коде, так как моментально подсвечивает их, улучшая тем самым производительность разработчика.
Приложение подходит для применения и в качестве простого блокнота для редактирования текстов, и в роли редактора. В случае подключения плагинов, его функциональность многократно расширяется. Поклонники данного редактора говорят, что в нём сочетаются многие возможности, на которые способны IDE. Радует и обилие вариантов для персонализации: добавление плагинов, создание меню, сниппетов, горячих клавиш, макросов — всё это выполняется посредством стандартных JSON-файлов. В итоге редактор кода характеризуется повышенной гибкостью и приспособлен для реализации практически любых проектов, существенно увеличивая производительность программистов.
Перечислим ключевые характеристики:
— выделение и подсветка некорректных фраз и функций, подчёркивание ошибок. При этом данная опция работает с достоверностью 98 %;
— масса предустановленных команд, которые связаны с определёнными клавишами. В результате использование мыши уменьшается к минимуму, что экономит время, так как намного быстрее сделать все операции через клавиатуру, нажав «горячую клавишу»;
— многочисленные настройки по подбору интерфейса и изменению «поведения»;
— наличие полноэкранного режима Distraction Free, убирающего посторонние элементы страницы и оставляя программиста наедине с кодом;
— поддержка большинства распространённых языков программирования.
4. Brackets. Детище известной компании Adobe. Этот редактор набирает популярность и пригодится тем, кто работает с операционной системой Linux. Отличительная черта — отсутствие необходимости платить за приложение, хотя остальные продукты стоят не так уж и мало. Инструмент направлен в большей степени на веб-разработчиков и обладает всеми необходимыми для веба функциями. Разумеется, есть поддержка JS-кода.
Ключевые особенности:
— возможность редактирования в режиме Live, когда результат вносимых изменений тут же отображается на панели;
— упрощение редактирования препроцессоров;
— улучшенная производительность, если сравнивать с прочими редакторами;
— для работы не нужно открывать файлы с кодом, благодаря встроенному редактированию менять фрагменты можно сразу;
— поддерживаются SASS- и LESS-файлы.
5. Vim. Модернизированная версия популярного редактора Vi, являющегося предустановленным блокнотом во многих системах UNIX. Инструмент относится к реконфигурируемым программам, считается полноценным IDE и прекрасно подходит для программирования. При этом на нём можно выполнять редактирование любого текста. По сути, есть всё, что необходимо для создания как электронных писем, так и файлов конфигурации. Также Vim хорош, если применяется в роли полноценного приложения или в качестве апплета для редактирования программного кода через консоль.
Основные особенности:
— команды автоматизированы;
— есть возможность введения диаграфов;
— экран разделяется;
— синтаксис подсвечивается;
— расширение кнопкой Tab, донабор тэгов и многое другое.
6. Visual Studio Code. Это продукт корпорации Microsoft. Он позволяет разработчикам кодить, не загружая массивную Visual Studio (3 ГБ +). Представляет собой лёгкий редактор, имеющий открытый исходный код. Одинаково хорошо работает и на Windows, и на OS X, и на Linux. Поддерживает более тридцати языков, имеет удобную навигацию, функцию автоматического заполнения и другие плюшки. Поддерживает Git и прочие инструменты, предназначенные для отладки кода и облегчения процесса разработки.
Достоинства:
— поддерживает более 30 языков программирования, включая ASP.NET, C # и другие;
— имеет небольшой размер, поэтому быстрая установка и использование гарантируются.
Минусы:
— выполнение обновления на Linux может стать непростой задачей;
— было бы неплохо улучшить поддержку расширений.
Как бы там ни было, Visual Studio Code станет хорошим выбором для программистов, которые не желают загружать громоздкие и ресурсоёмкие IDE. Инструмент лёгкий, приятный и без проблем выполняет свою работу.
7. Notepad++. Очередной редактор, имеющий открытый исходный код. В целом напоминает «ванильный блокнотик», однако поддерживает массу языков программирования. Главный плюс по сравнению с другими редакторами — возможность оперировать большими файлами без серьёзных задержек и сбоев. Это очень быстрый и лёгкий инструмент, функциональность которого можно расширить, используя сотни доступных плагинов.
Рассмотрим основные плюсы:
— параллельное редактирование документов;
— поддержка большого числа кодировок;
— возможность сравнения документов;
— подсветка синтаксиса;
— работа с файлами через FTP-сервер;
— поиск и автоматическая замена по регулярным выражениям;
— автоматическое завершение;
— возможность расширения с помощью плагинов, но об этом мы уже упоминали выше.
Есть и недостатки:
— чрезмерная простота;
— пользовательский интерфейс нельзя назвать самым лучшим.
Тем не менее Notepad++ прекрасно подойдёт для ценителей простых интерфейсов. При этом он имеет хороший набор функций, позволяет легко и быстро создавать новые продукты.
Заслуживают внимания
Есть ещё пару интересных редакторов, которые могут вам прийтись по душе. Они не так популярны, но всё же заслуживают внимания:
— Komodo Edit;
— Light Table;
— Gedit;
— TextPad;
— Geany.
Надеюсь, эта статья поможет вам с выбором редактора, который должен быть в арсенале у любого профессионального разработчика. Однако вы всегда можете порекомендовать что-нибудь другое в комментариях.
В нашей сегодняшней статье будет рассмотрен список 10 лучших HTML-редакторов за 2022 год. Данные решения используются в области создания веб-сайтов и существенно облегчают процесс написания кода, по сравнению с обычными текстовыми редакторами. Программное обеспечение предлагает множество полезных функций, включая выделение синтаксических конструкций текста, удобную систему подсказок, средство проверки ошибок, инструмент автозаполнения, шаблоны с часто используемыми элементами и так далее.
Общий рейтинг
Общие сведения
Основные опции
Дополнительный функционал
Общие сведения:
Лицензия
Windows
MacOS
Linux
Online
Русский язык
Удобство интерфейса
Рейтинг
бесплатно / pro
+ (Visual Studio Codespaces)
9
9
бесплатная
+ (расширение для браузера)
8
8
Основные опции:
Подсказки
Проверка орфографии
Подсветка синтаксиса
Поиск/замена частей кода
Встроенный отладчик
Автозаполнение строк
Выделение столбцов
Маркировка контента
Рейтинг
Дополнительный функционал:
Загрузка файлов
Поддержка FTP
Управление таблицами
Подключение плагинов
Командная строка
Установка указателей по тексту
Тестирование на мобильном
Рейтинг

Вижуал Студио — мощный комплекс утилит от компании Microsoft, представляющий из себя полноценную интегрированную среду для разработки ПО. Вместе с данным пакетом поставляется визуальный редактор Visual Studio Code, содержащий продвинутые инструменты для работы с кодом.
Стоит отметить опцию IntelLisense, позволяющую дописывать название той или иной функции при вводе начальных букв. Имеется развитая система подсказок, доступна правка содержимого, отладчик, подсветка синтаксиса. Благодаря интеграции с сервисами Git и GitHub, вы сможете работать над проектами в совместном режиме.
Ключевые особенности:
- Приятный интерфейс;
- Высокая производительность;
- Встроен репозиторий с дополнениями;
- Обратная связь со службой техподдержки;
- Много вариаций палитры и дизайна шрифта;
- Возможность использовать HTML онлайн-редактор;
- Много пользовательских настроек для комфортной работы;
- Импорт/экспорт проектов из MS Word, Excel, Access и др.
Полный обзор »

Adobe Dreamweaver CC — визуальный HTML редактор, предназначенный для верстки веб-страниц, а также разработки и обслуживания web-приложений. Позволяет воплощать в реальность совершенно разные дизайнерские проекты с учётом всех современных стандартов W3C.
Поможет проверить совместимость написанного вами кода с любыми браузерами. Дополнительно поддерживаются языки XML, XHTML, JavaScript, TypeScript, PHP, ColdFusion, ASP.NET, MathML, Ajax и так далее. Несмотря на 30-дневный бесплатный период, многие пользователи выбирают платную версию Дримвивера, благодаря высокой продуктивности софта и гибкой системе настроек.
Главные преимущества:
- Интегрирован с облачным хранилищем;
- Помощь новичкам при написании скриптов;
- Лёгкий переход с базового режима Free на Pro;
- Качественное форматирование и конвертация текста;
- Доступ к проектам с девайсов Android, iOS, Windows Mobile;
- Мгновенное создание параметров под определённую web-страничку.
Полный обзор »

Brackets — современный HTML-редактор, способный функционировать в режиме Live-разработки. Таким образом, всё, что вы редактируете отображается в окне браузера, с которым была произведена синхронизация. Пользователь сможет создавать, добавлять, а также изменять код и моментально отслеживать любые действия, происходящие на странице.
Достоинства:
- Работает с JS и CSS;
- Опция отмены изменений;
- Совместимость с UNIX системами;
- Вставка спецификаций из шаблонов;
- Поддержка текстовых процессоров LESS/SCSS;
- Исправление ошибок через консоль HTML Tidy;
- Использование курсора мыши и сочетаний клавиш для просмотра строчных блоков.
Полный обзор »

Notepad является не только отличной заменой функционалу стандартного блокнота, но и довольно распространённым решением для программистов и веб-разработчиков. Приложение даёт возможность подсветки кода, автоматического завершения набираемого слова, сворачивания блоков, поиска/замены регулярных выражений. Доступна запись макросов, создание заметок, перетягивание фрагментов текста, просмотр нескольких файлов.
Основные плюсы:
- Опция выделения скобок;
- Многократное масштабирование;
- Настраиваемые панели и размер окна;
- Поддерживает дополнительные плагины EMMET;
- Интуитивно понятный интерфейс, простое управление;
- Может редактировать форматы Microsoft Word (DOC), TXT, PSD;
- Применение часто используемых тегов и атрибутов (span, div и т.д).
Полный обзор »

Sublime Text — кроссплатформенный редактор с поддержкой широкого спектра языков программирования, среди которых: HTML, JS, CSS, SQL, Python, MATLAB,TC, C++ и многие другие. Включает в себя инструменты отладки, множественной правки, маркировки и автозавершения кода. Наличие мультипанелей помогает работать сразу с несколькими текстовыми файлами. Возможно расширение функциональности за счёт подключения плагинов.
Главные достоинства:
- Автосохранение документов;
- Полноэкранная навигация и предпросмотр;
- Быстрое редактирование цвета одним кликом;
- Поддержка сниппетов, можно настраивать шрифты;
- Мультивыделение, закладки, вкладки, указатели;
- Поиск и замена с использованием регулярных выражений.
Полный обзор »

Eclipse — многофункциональная IDE для опытных программистов. Зачастую, используется при разработке сложных сайтов, работающих с несколькими базами данных.
Поддерживает широкий спектр языков программирования, позволяет работать над проектами совместно с другими пользователями. Платформа может похвастаться мощным ядром для загрузки фрэймворка и универсальной средой для написания, компиляции и запуска вашего кода.
Ключевые плюсы:
- Поддержка HTML5 и CSS3;
- Разработка плагинов для WordPress;
- Распространяется на свободной основе;
- Огромный выбор расширений для конструктора сайтов;
- Можно вставить и настроить параметры SEO анализатора;
- Автоматически находит и исправляет ошибки (трекер Bugzilla);
- Позволяет переключать визуальное отображение, нажав одну кнопку.
Полный обзор »

Atom — многофункциональный программный продукт с открытым исходным кодом. Удобен в пользовании, подсвечивает синтаксис, содержит механизмы автодополнения ввода, настройку горячих клавиш для конкретных опций и т.д.
Обладает встроенной командной строкой, интегрируется в контекстное меню, позволяет открывать документы из других аналогичных утилит. Поддерживает HTML, CSS, JavaScript, PHP, Java, Perl, Ruby и прочие языки. Доступен для ОС Windows, Mac OS, Linux.
Основные преимущества:
- Большое количество плагинов Node.js;
- Набор тем оформления для интерфейса;
- Открытие нескольких файлов одновременно;
- Может работать в режиме совместимости с Vim и Emacs;
- Получает регулярные апдейты от официального сайта разработчика.
Полный обзор »

TextWrangler — популярное среди владельцев операционной системы MacOS средство редактуры текста/кода. Содержит интегрированный интерпретатор, позволяющий запускать скрипты и смотреть за результатами их работы во встроенном веб-обозревателе, выполненном на движке Netscape Navigator. Умеет конвертировать текст в разнообразные кодировки.
Преимущества:
- Удобная расстановка закладок;
- Работает с протоколами FTP, SFTP;
- Поддержка C++, XML, Java, Perl, VBScript;
- Может загружать одновременно несколько проектов;
- Продвинутые механизмы, проверяющие код на ошибки.

Be1.ru — удобный веб редактор, способный сделать процесс создания кода проще и ускорить наполнение веб-страницы требуемым контентом. Работает с популярными веб-обозревателями Google Chrome, Mozilla Firefox, Opera, Internet Explorer. Позволяет быстро посмотреть, как будут выглядеть внесенные вами изменения.
Особенности:
- Доступ к ресурсу с любой ОС;
- Не нужно приобретать подписку;
- Простая процедура авторизации;
- Отправка на печать, предварительный просмотр;
- Можно добавить картинку или прикрепить ссылку;
- Подчёркивание грамматических и орфографических ошибок.

Filyanin.ru — неплохой онлайн редактор, подойдёт для начинающих пользователей, так как обладает комфортными средствами подсказок. Работает в компактном или полноэкранном режиме. Запускается через любой современный браузер. Предоставляет возможность тонкой настройки свойств шрифта. Как и большинство аналогов, поддерживает создание многострочных текстовых полей и выпадающих списков.
Основные плюсы:
- Вставка ссылок на изображение;
- Сохранение готового файла в указанной папке;
- Клиент не требуется скачивать на жёстки диск;
- Широкий набор специальных символов и смайликов;
- Наличие опций «копировать», «вставлять», «удалять»;
- Позволяет смотреть, как выглядят текущие изменения в отдельном окне.
Нами были рассмотрены самые популярные HTML-редакторы. Учитывая определённые различия между вышеприведенным софтом, каждый пользователь выбирает конкретное решение, исходя из собственных предпочтений и, конечно же, имеющегося в написании кода.
Текстовые редакторы
Notepad++, Brackets, Sublime Text и Atom являются одними из наиболее распространённых на сегодня. Нотпад и Брекетс более удобны в управлении для любителей, так как содержат систему русскоязычных подсказок. Для полноценной работы в Саблайм и Атом нужен определённый опыт.
К этой же категории можно отнести следующие утилиты: RJ Texted, Gedit, Jedit, PSPad, Komodo Edit, TinyMCE, TextMate, BlueGriffon, AdetPlus.
IDE для разработки ПО
Относятся к более профессиональным продуктам, так как обладают мощным функционалом, включая всевозможные средства обработки кода, а также специализированные инструменты для создания и тестирования приложений и веб-сайтов. По сравнению с аналогами, Visual Studio получил более привлекательный и интуитивно понятный интерфейс, который сумеют с лёгкостью освоить начинающие верстальщики, дизайнеры и программисты. ДримВивер от компании Адоб идентичен ВижуалСтудио в плане функциональности, однако так и не получил русскоязычной локализации. Эклипс никак не создан для новичков, зато станет отличным средством в руках профессионала.
Кстати, поклонники подобного рода софта отмечают ещё несколько интересных вариантов: Aptana Studio, JetBrains Webstorm, Coffeecup Visual Site Designer, Website x5 Evolution, Bootstrap, PhpStorm, Codelobster IDE.
WYSIWYG редакторы
Расшифровка аббревиатуры – «что видишь, то и получишь» (What You See Is What You Get). Такие решения не требуют знаний HTML и подходят для новичков. Чаще всего, их встраивают в веб-сайты, что заметно упрощает и ускоряет процесс наполнения ресурса контентом. Оформление текста, картинок и прочих элементов веб-страниц производится в визуальном режиме. Позволяют создавать заголовки/подзаголовки, выделять абзацы, делать маркированные списки и т.п. Вы можете сразу видеть, как будут выглядеть внесенные изменения на вашем сайте.
Распространёнными WYSIWYG-редакторами являются: CKEditor, WYSIWYG Web Builder, Cut Editor, KompoZer, Nvu, Amaya, YUI Rich Text Editor.
Онлайн HTML редакторы
Помимо рассмотренных нами сервисов Be1 и Filyanin, существует много функционально схожих онлайн-редакторов. К примеру, Rendera, Vulk Editor, Web Page Maker, JSBin, Cloud9ide, ShiftEdit, Dirty Markup и так далее. В любом из них вы найдёте базовые опции, а также сможете загрузить фрагмент кода и увидеть, как будет смотреться результат на сайте через браузер.